A Complete Guide to Dark Mode on the Web
Por um escritor misterioso
Last updated 03 junho 2024

“Dark mode” is defined as a color scheme that uses light-colored text and other UI elements on a dark-colored background. Dark mode, dark theme, black mode, night mode… they all refer to and mean the same thing: a mostly-dark interface rather than a mostly-light interface.

Light & Dark Mode with CSS Variables #1 - Intro & Setup

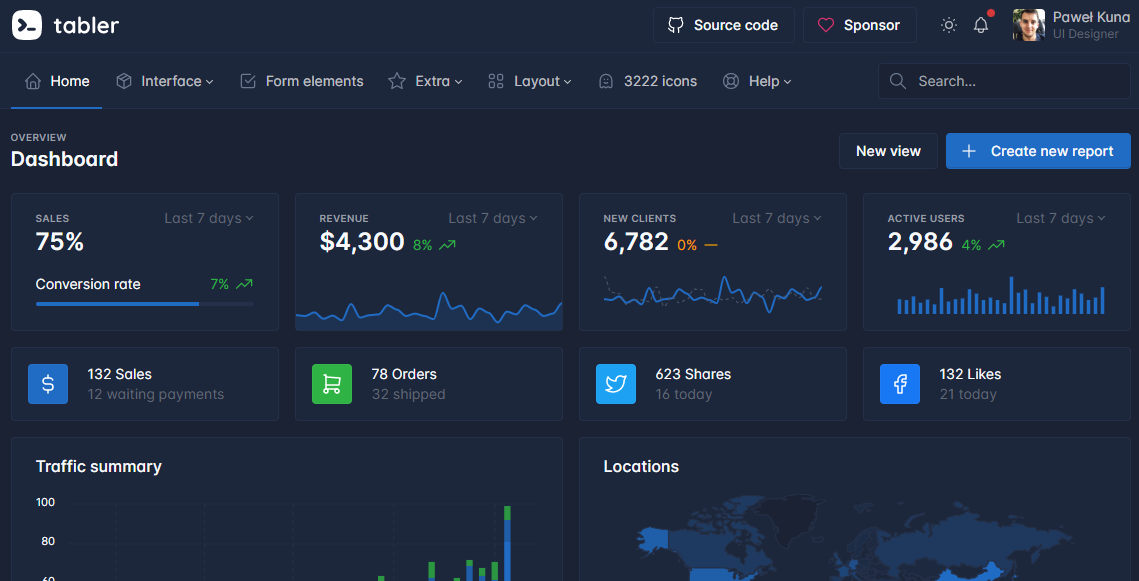
The Complete Guide to the Dark Mode Toggle

A Complete Guide to Dark Mode on the Web

Switching Between Dark and Light Mode in Your Web App: A Step-by

How to Enable Dark Mode on : Step-By-Step Guide for Android

Dark Color Schemes: The Definitive Guide for Dark Mode Website

Dark mode UI design – 7 best practices

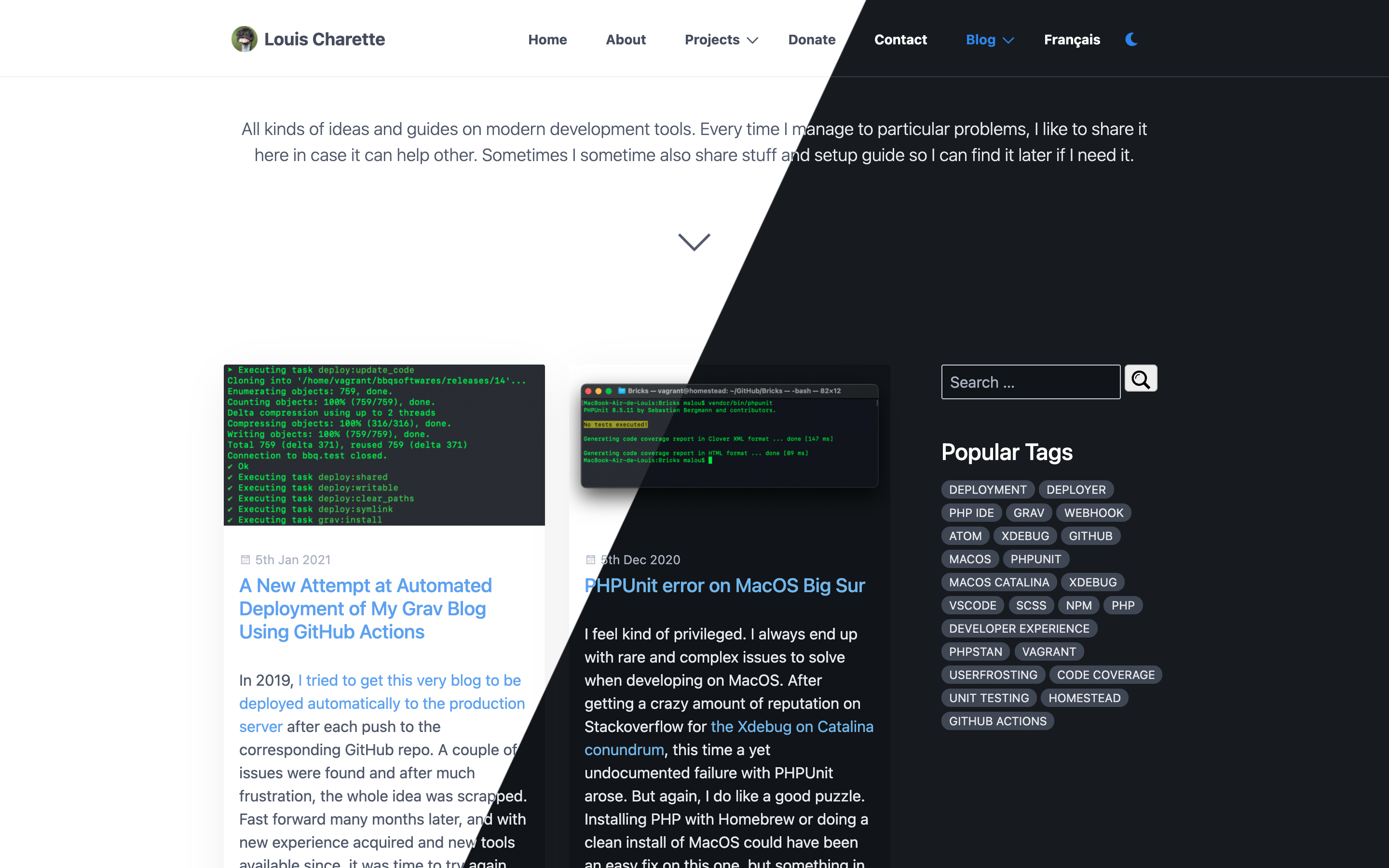
Adding dark mode swicher to Grav

A Complete Guide to Dark Mode on the Web

11 Tips for Creating the Perfect Dark Website Design

A Complete Guide to Dark Mode on the Web
Recomendado para você
-
![200+] 4k Programming Wallpapers](https://wallpapers.com/images/hd/4k-programming-python-coding-logo-6suq19bkkzq27mai.jpg) 200+] 4k Programming Wallpapers03 junho 2024
200+] 4k Programming Wallpapers03 junho 2024 -
 Free and customizable black wallpaper templates03 junho 2024
Free and customizable black wallpaper templates03 junho 2024 -
 Black Background Images - Free Download on Freepik03 junho 2024
Black Background Images - Free Download on Freepik03 junho 2024 -
 Dark Code Wallpapers - Wallpaper Cave03 junho 2024
Dark Code Wallpapers - Wallpaper Cave03 junho 2024 -
 100+ HD 4K Coding Wallpapers For Desktop (2020) - Page 2 of 6 - We 703 junho 2024
100+ HD 4K Coding Wallpapers For Desktop (2020) - Page 2 of 6 - We 703 junho 2024 -
 25 Web Developer Portfolio Examples from Top Developers03 junho 2024
25 Web Developer Portfolio Examples from Top Developers03 junho 2024 -
100+ Developer Pictures Download Free Images on Unsplash03 junho 2024
-
 Dark wallpapers, desktop backgrounds hd, pictures and images03 junho 2024
Dark wallpapers, desktop backgrounds hd, pictures and images03 junho 2024 -
 Aesthetic Dark Wallpaper : r/wallpapers03 junho 2024
Aesthetic Dark Wallpaper : r/wallpapers03 junho 2024 -
 FastAPI Background Tasks: Revolutionizing Asynchronous Programming03 junho 2024
FastAPI Background Tasks: Revolutionizing Asynchronous Programming03 junho 2024
você pode gostar
-
 Pokemon Sword And Shield Lost Origin Elite Trainer Box Opened03 junho 2024
Pokemon Sword And Shield Lost Origin Elite Trainer Box Opened03 junho 2024 -
 Polly Pocket Cat Shani, Fofinho (Idade Mínima Recomendada: 4 anos03 junho 2024
Polly Pocket Cat Shani, Fofinho (Idade Mínima Recomendada: 4 anos03 junho 2024 -
 Best Counters for every Overwatch 2 Hero - Dot Esports03 junho 2024
Best Counters for every Overwatch 2 Hero - Dot Esports03 junho 2024 -
 Deinosuchus, Jurassic Park Wiki03 junho 2024
Deinosuchus, Jurassic Park Wiki03 junho 2024 -
 The Queen's Gambit Archives - Home of the Alternative Movie Poster -AMP03 junho 2024
The Queen's Gambit Archives - Home of the Alternative Movie Poster -AMP03 junho 2024 -
 What the hell is Auto Chess? - Ninja Refinery03 junho 2024
What the hell is Auto Chess? - Ninja Refinery03 junho 2024 -
 One Punch Man' regresa del hiato después de dos años: ONE estrena nuevo capítulo de su webcomic, que ya se puede leer online03 junho 2024
One Punch Man' regresa del hiato después de dos años: ONE estrena nuevo capítulo de su webcomic, que ya se puede leer online03 junho 2024 -
 Among Us: How to play?03 junho 2024
Among Us: How to play?03 junho 2024 -
 Chainsaw Denji Cosplay Costume Bloody White Shirt and Trousers Set03 junho 2024
Chainsaw Denji Cosplay Costume Bloody White Shirt and Trousers Set03 junho 2024 -
 Pilgrimage to Hanno for Yama no Susume (Encouragement of Climb03 junho 2024
Pilgrimage to Hanno for Yama no Susume (Encouragement of Climb03 junho 2024