A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 04 junho 2024

Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.
How to refetch Remix data when the tab is focused - Remix Guide

js libraries Archives - Page 3 of 11 - LogRocket Blog

Flow Blockchain - Remix Guide

Vite adoption guide: Overview, examples, and alternatives

Debugging with SourceLink - Umbraco CMS

Remixing Shopify - Remix Guide

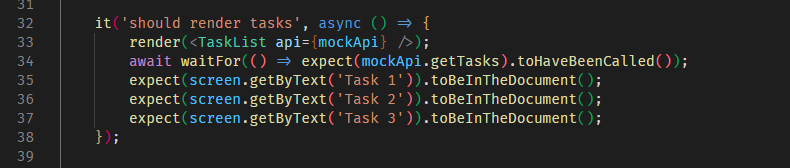
React.js Unit Testing: Best Practices and Tools with examples

Could not read source map when debugging test · Issue #1920
GitHub - ManUtopiK/awesome-stars: ⭑ A curated list of my GitHub

Debugging in Visual Studio Code
Recomendado para você
-
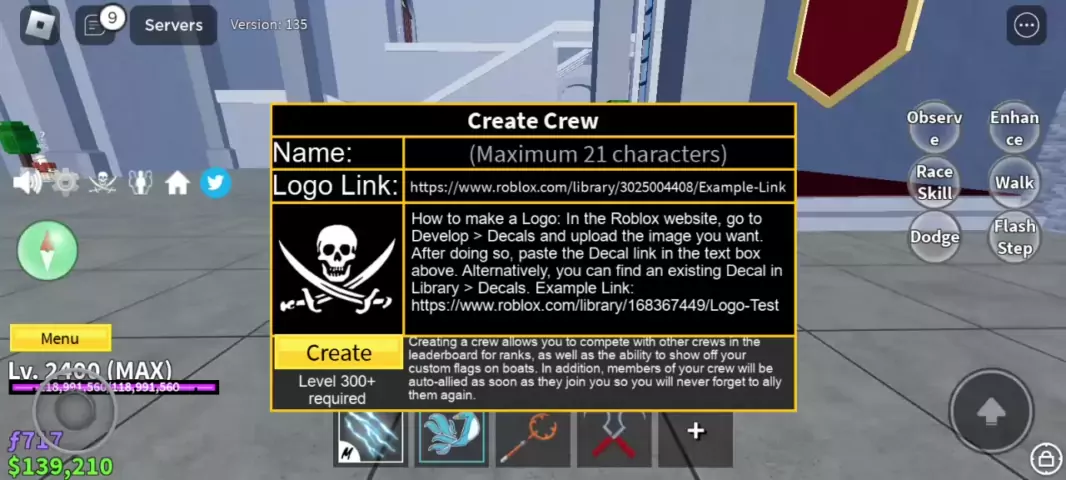
lf crew member sino gusto #spammer #fffyyypppppppppppppppppppppppppppp, Create Logo04 junho 2024
-
Sali na kayo 5m+ need #Roblox #bloxfruits #zorodlost #crew #pirate #ma04 junho 2024
-
 roblox website create logo04 junho 2024
roblox website create logo04 junho 2024 -
 How To Create A Crew Logo in Blox Fruits04 junho 2024
How To Create A Crew Logo in Blox Fruits04 junho 2024 -
fypシ #foryou #bloxfruits #fyp #crew sorry Kung mababalang bounty ko, how to make crew logo04 junho 2024
-
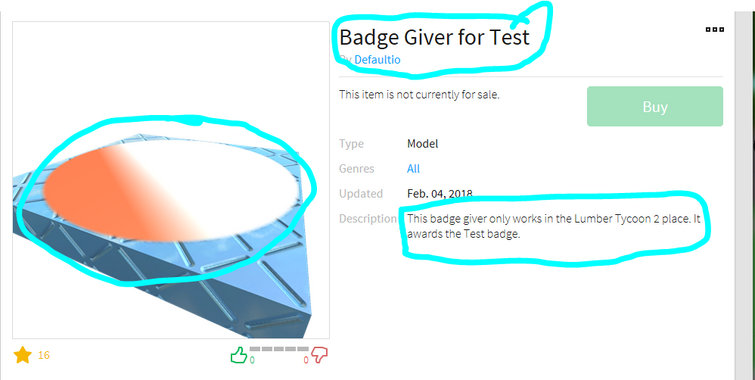
Test - Roblox04 junho 2024
-
Anime test - Roblox04 junho 2024
-
 Roblox is coming to Meta Quest VR headsets04 junho 2024
Roblox is coming to Meta Quest VR headsets04 junho 2024 -
Android Apps by Guess It Apps on Google Play04 junho 2024
-
Test Badge04 junho 2024
você pode gostar
-
 PASSO A PASSO) Como desenhar o LUFFY GEAR 5 - NIKA I One piece04 junho 2024
PASSO A PASSO) Como desenhar o LUFFY GEAR 5 - NIKA I One piece04 junho 2024 -
 Teclado Sintetizador 88 Teclas Bluetooth Yamaha CK88 Preto04 junho 2024
Teclado Sintetizador 88 Teclas Bluetooth Yamaha CK88 Preto04 junho 2024 -
Hurtless (Acoustic) - song and lyrics by Fly By Nightcore, KenjiChan04 junho 2024
-
 Server Side bullet shooting - Scripting Support - Developer Forum04 junho 2024
Server Side bullet shooting - Scripting Support - Developer Forum04 junho 2024 -
 Legendary Super Saiyan Super Saiyan Goku04 junho 2024
Legendary Super Saiyan Super Saiyan Goku04 junho 2024 -
 Video: Rihanna Performs on 'GMA04 junho 2024
Video: Rihanna Performs on 'GMA04 junho 2024 -
 Jojo's Bizarre Adventure: Heritage For The Future 2 (Mugen) by Damaylor MUGEN - Game Jolt04 junho 2024
Jojo's Bizarre Adventure: Heritage For The Future 2 (Mugen) by Damaylor MUGEN - Game Jolt04 junho 2024 -
 Fur Collar Styling Tips04 junho 2024
Fur Collar Styling Tips04 junho 2024 -
Davidovich Fokina stuns Monfils in Estoril, single-elimination tournament, Gaël Monfils04 junho 2024
-
 Need for Speed: Most Wanted (PS2)04 junho 2024
Need for Speed: Most Wanted (PS2)04 junho 2024