How to use the DOM panel in Dreamweaver
Por um escritor misterioso
Last updated 04 junho 2024

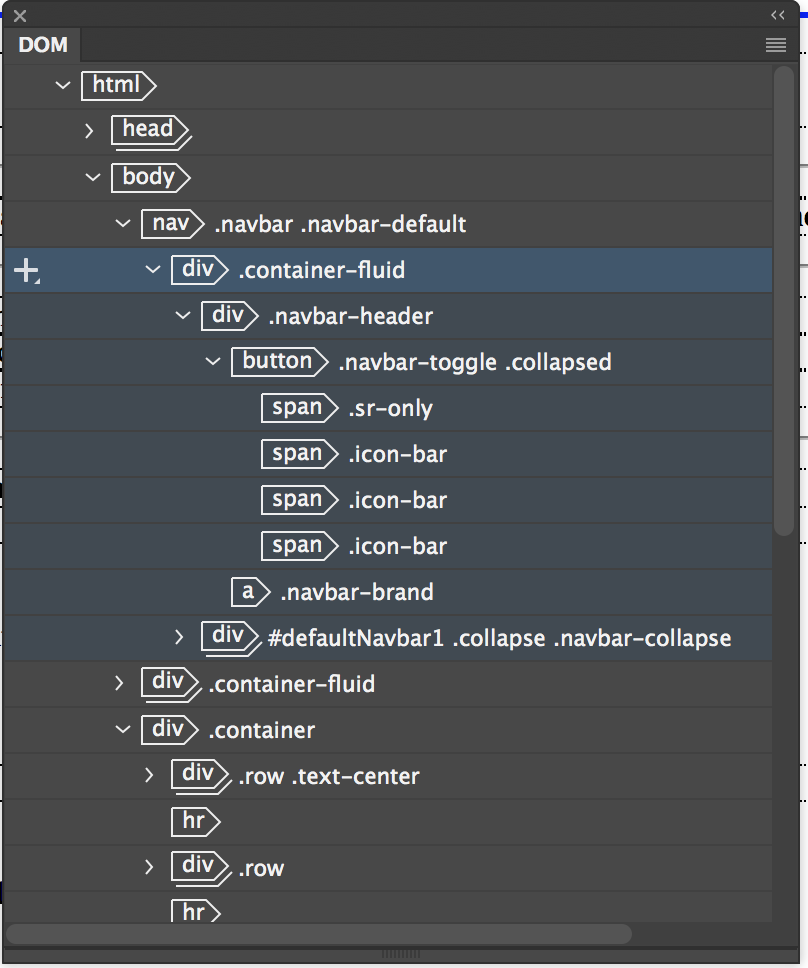
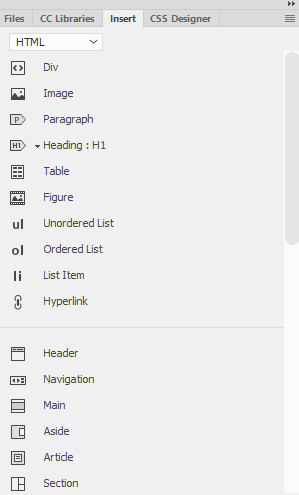
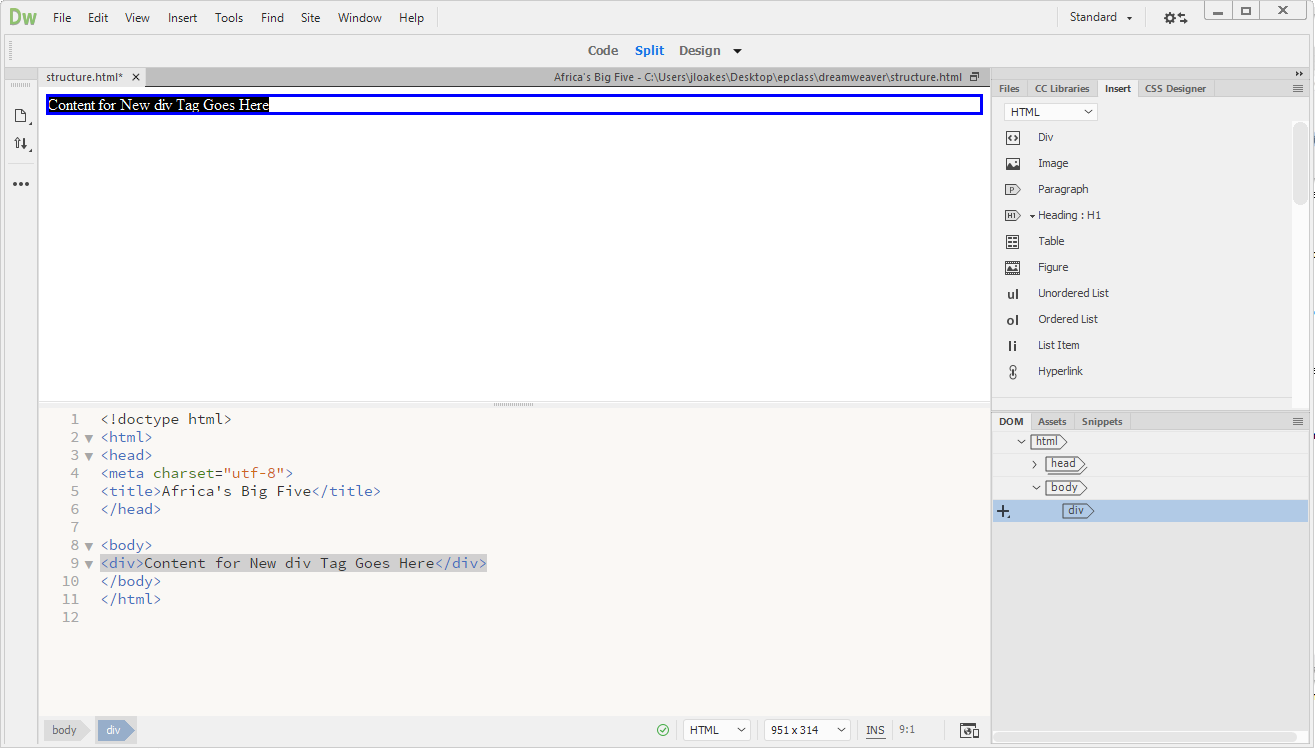
Learn how to use the DOM panel to edit the HTML structure by mapping elements in Live View or applied selectors in CSS Designer with their HTML markup.

Using the Files Panel Setting Up a Website in Adobe Dreamweaver
:max_bytes(150000):strip_icc()/007_creating-image-map-with-dreamweaver-3464275-c01104b1403249398c41c9491c9f7273.jpg)
How to Create an Image Map With Dreamweaver

Dreamweaver Quick Start 1: Using DOM Panel to Create HTML

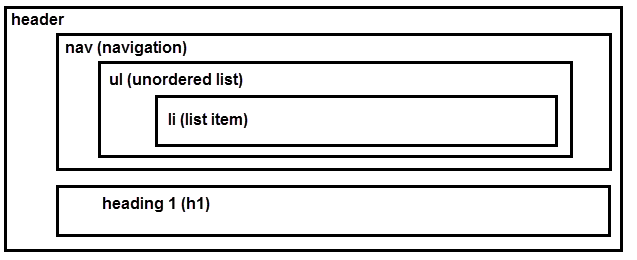
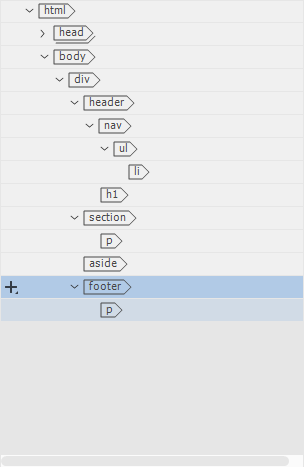
Creating Page Structure: IU Only: Files: Dreamweaver CC: The

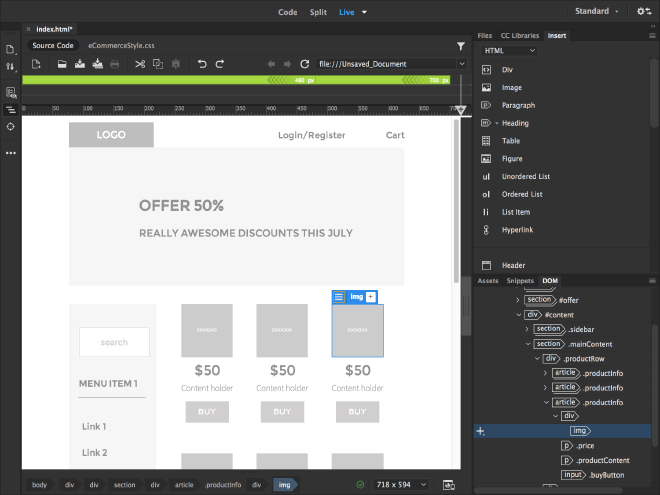
Dreamweaver DOM panel, CSS designer, and Realtime Preview

Creating Page Structure: IU Only: Files: Dreamweaver CC: The

Dreamweaver I

Creating Page Structure: IU Only: Files: Dreamweaver CC: The

Adobe Dreamweaver Tutorial - javatpoint

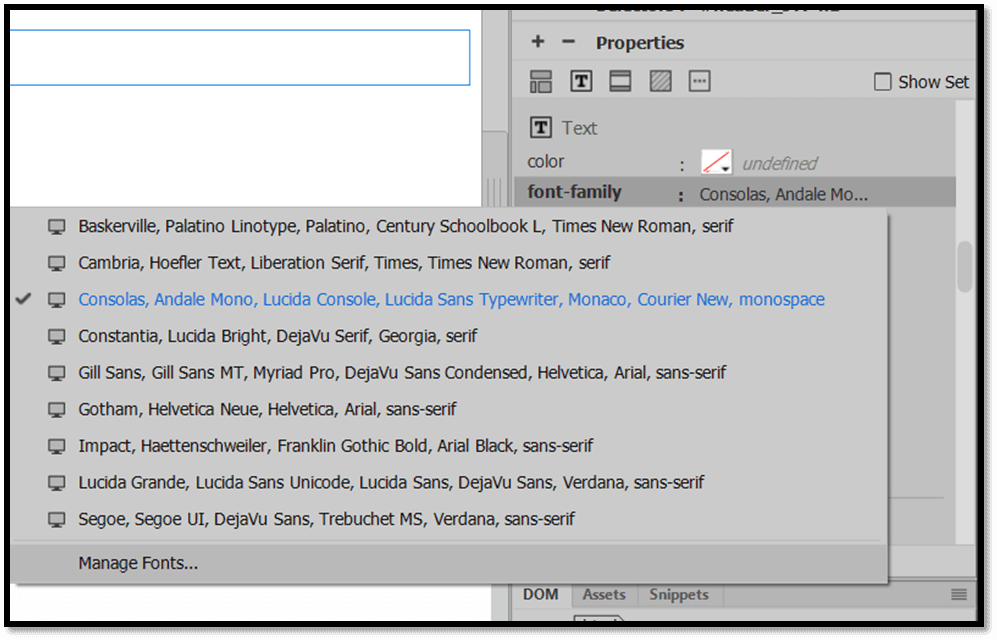
Dreamweaver and CSS in Creative Cloud - Web Teacher

Creating Page Structure: IU Only: Files: Dreamweaver CC: The

Simple Guide to Using Adobe Dreamweaver for Web Development

Adobe Dreamweaver CC Web Design from Adobe Illustrator Mockups

Simple Guide to Using Adobe Dreamweaver for Web Development
Recomendado para você
-
 Drrr dom dom yes yes 1 hour04 junho 2024
Drrr dom dom yes yes 1 hour04 junho 2024 -
 Biser King Dom Dom Yes Yes (OFFICIAL VIDEO)04 junho 2024
Biser King Dom Dom Yes Yes (OFFICIAL VIDEO)04 junho 2024 -
Dom Dom Yes Yes / Brr Skibidi Dop Dop Dop Dop Yes Yes Yes Yes04 junho 2024
-
 Biser King Dom Dom Yes Yes Lyrics - Lyriky04 junho 2024
Biser King Dom Dom Yes Yes Lyrics - Lyriky04 junho 2024 -
 Skibidi Toilet: A Viral Trend We Deserve — AppMagic04 junho 2024
Skibidi Toilet: A Viral Trend We Deserve — AppMagic04 junho 2024 -
Spy: Dom Harvey and Jay-Jay Feeney's holiday foursome - NZ Herald04 junho 2024
-
 Is Yasin Cengiz alive? TikTok rumor debunked04 junho 2024
Is Yasin Cengiz alive? TikTok rumor debunked04 junho 2024 -
 15 Things You Should Know About Dom Pérignon Champagne04 junho 2024
15 Things You Should Know About Dom Pérignon Champagne04 junho 2024 -
 Mastering the Art of Efficient JavaScript DOM Manipulation, by Fernando Doglio04 junho 2024
Mastering the Art of Efficient JavaScript DOM Manipulation, by Fernando Doglio04 junho 2024 -
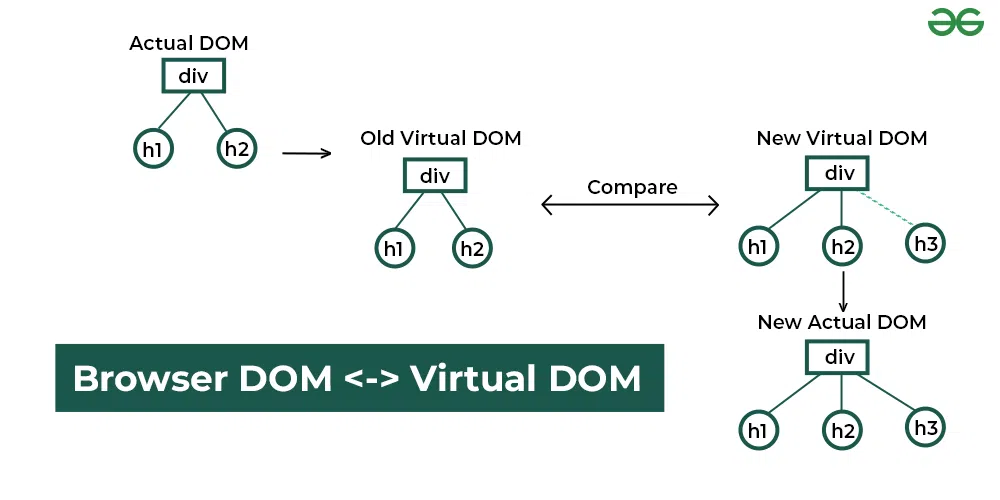
 ReactJS Virtual DOM - GeeksforGeeks04 junho 2024
ReactJS Virtual DOM - GeeksforGeeks04 junho 2024
você pode gostar
-
 Sonic Colors (Wii) (Japan Version) - Sonic Collectibles - Sonic Notes04 junho 2024
Sonic Colors (Wii) (Japan Version) - Sonic Collectibles - Sonic Notes04 junho 2024 -
 Best Modern Warfare 2 SA-B 50 loadout04 junho 2024
Best Modern Warfare 2 SA-B 50 loadout04 junho 2024 -
 IvanG Latest games, Jollibee, Arizona logo04 junho 2024
IvanG Latest games, Jollibee, Arizona logo04 junho 2024 -
 Ragnarök Online ganha atualização “O Caminho das Classes 4” - Adrenaline04 junho 2024
Ragnarök Online ganha atualização “O Caminho das Classes 4” - Adrenaline04 junho 2024 -
 Mister King Dice, King Dice04 junho 2024
Mister King Dice, King Dice04 junho 2024 -
 Caminhão Brinquedo Cegonheira Gigante Miniatura Roma 80 Cm04 junho 2024
Caminhão Brinquedo Cegonheira Gigante Miniatura Roma 80 Cm04 junho 2024 -
Zesty Ahh hands 😉. Best free games for steam part 5 #free #freegames , Best Free Game04 junho 2024
-
 BIG 2023 TRACKMANIA RECAP04 junho 2024
BIG 2023 TRACKMANIA RECAP04 junho 2024 -
 Jogo Operation Flashpoint Dragon Rising - Xbox 36004 junho 2024
Jogo Operation Flashpoint Dragon Rising - Xbox 36004 junho 2024 -
 King of The Hill Occult.04 junho 2024
King of The Hill Occult.04 junho 2024
/cloudfront-ap-southeast-2.images.arcpublishing.com/nzme/QMUWEHZMUVCYTH4BBJCXLF6A3E.JPG)
