How to Build an Online Image-to-PDF Converter with HTML, CSS, JS
Por um escritor misterioso
Last updated 20 junho 2024

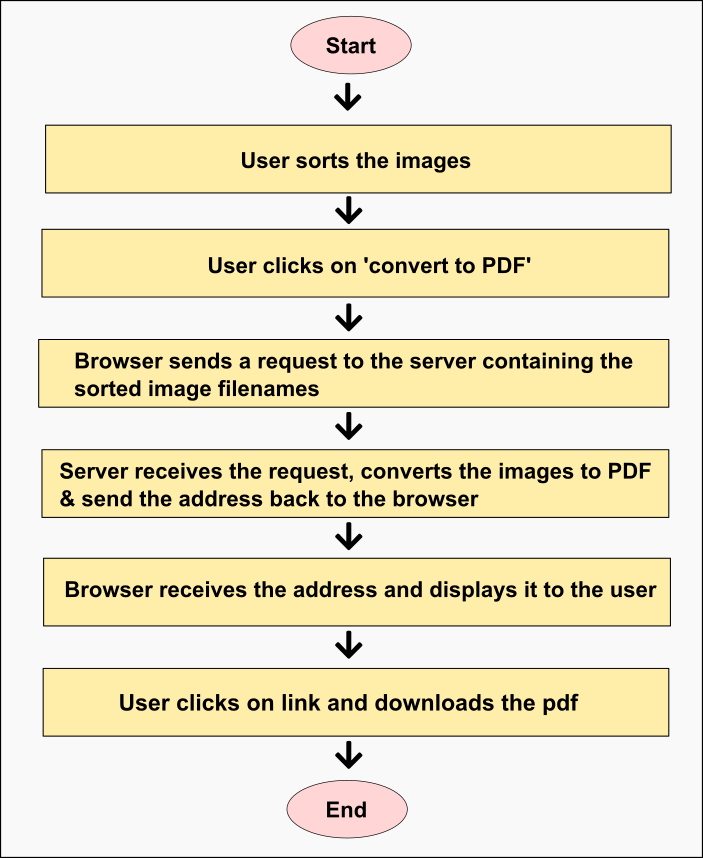
An online image-to-PDF converter is a website that helps you convert your images to PDFs. This tool is useful because it provides an efficient way to store your images. In this tutorial, you'll learn how you can create your online image-to-pdf converter with HTML, CSS, JavaScript, and NodeJS. Table of

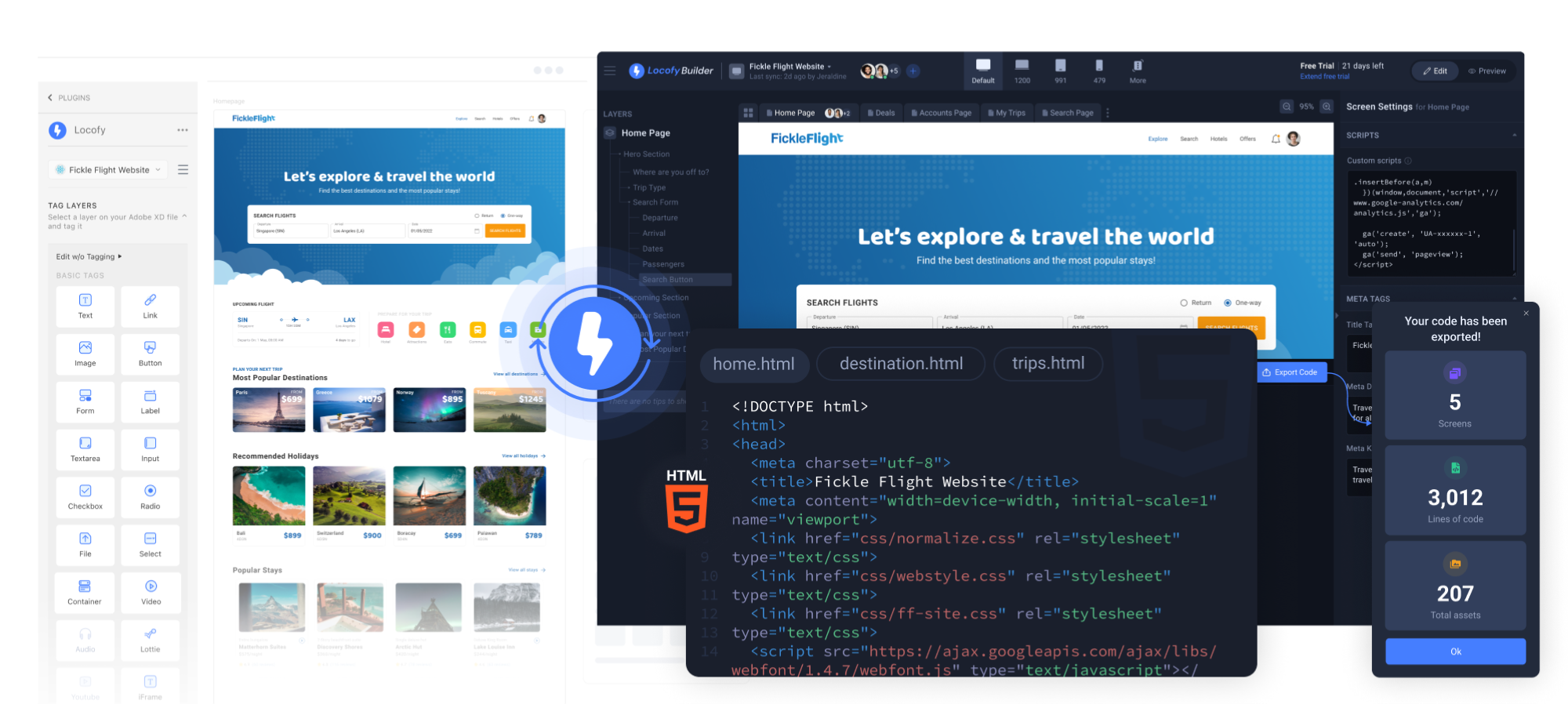
How to export Adobe XD to HTML - Anima Blog

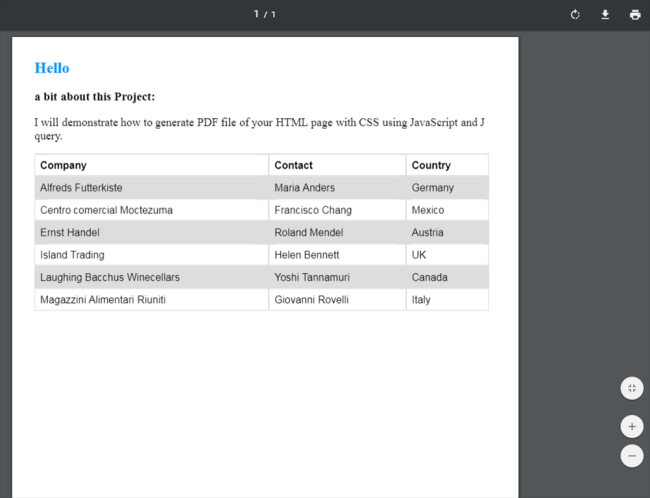
Convert HTML Table to PDF using JavaScript without a Plug-in

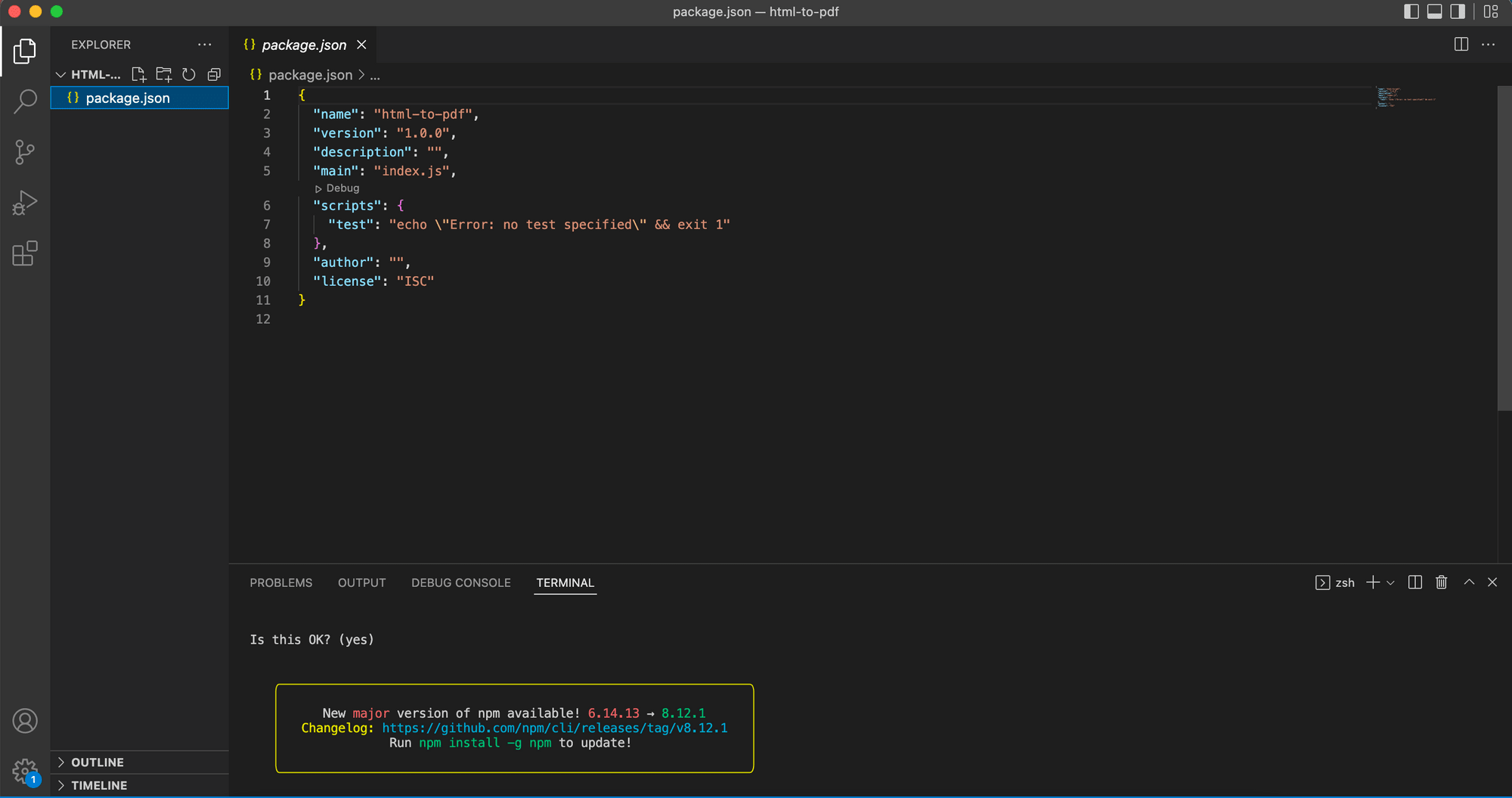
How to Convert PDF to HTML Online in Node.js

How to Convert HTML into PDF with Node.Js and Puppeteer - Bannerbear

Create a Custom PDF Viewer With PDF.js and Restrict Downloading & Printing
PDF to HTML5 or SVG - the Developer's choice

How To Convert HTML To PDF Using JavaScript

How to Build an Online Image-to-PDF Converter with HTML, CSS, JS, and NodeJS

How to Convert HTML into PDF with Node.Js and Puppeteer - Bannerbear

3 ways to convert HTML text to plain text - DEV Community

Adobe XD to HTML CSS: Get pixel perfect, high-quality code
Recomendado para você
-
 All That You Should Know About Online Video Converter20 junho 2024
All That You Should Know About Online Video Converter20 junho 2024 -
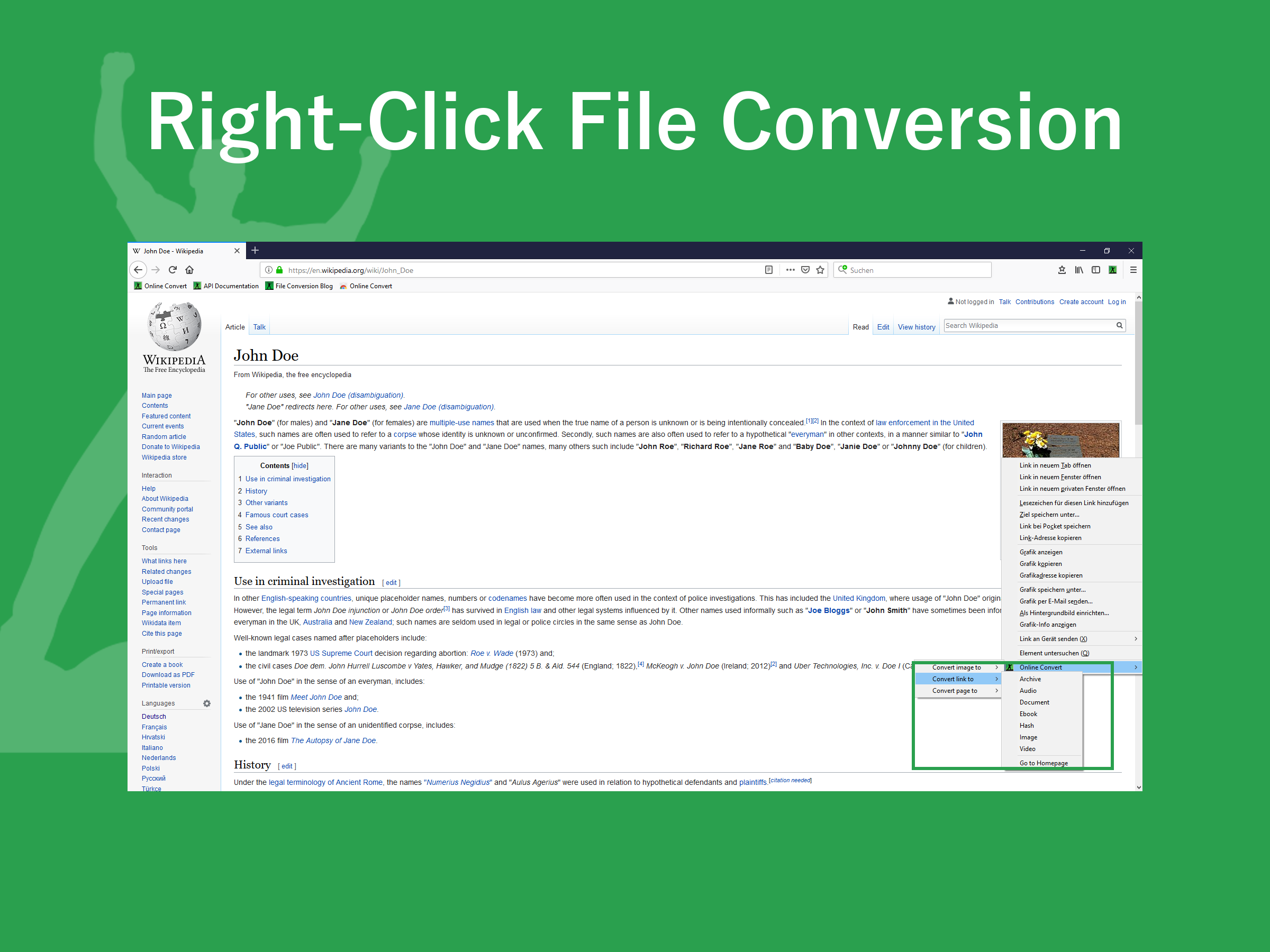
 File Converter - By Online-Convert.com – Get this Extension for20 junho 2024
File Converter - By Online-Convert.com – Get this Extension for20 junho 2024 -
 Top 5 Online PDF Converter20 junho 2024
Top 5 Online PDF Converter20 junho 2024 -
 Convert Video, Audio, Link Free Online in All Formats #120 junho 2024
Convert Video, Audio, Link Free Online in All Formats #120 junho 2024 -
 Convert HEIC to JPG20 junho 2024
Convert HEIC to JPG20 junho 2024 -
Online Converter Reviews Read Customer Service Reviews of online20 junho 2024
-
What is the safest online video converter? - Quora20 junho 2024
-
 10 Best PPT to Video Converters Online - Animaker20 junho 2024
10 Best PPT to Video Converters Online - Animaker20 junho 2024 -
 All In One File Converter - Python Script by JahaSoft20 junho 2024
All In One File Converter - Python Script by JahaSoft20 junho 2024 -
Free online converter for 1000+ formats20 junho 2024
você pode gostar
-
 COMO REEMBOLSAR UM PRESENTE DA STEAM20 junho 2024
COMO REEMBOLSAR UM PRESENTE DA STEAM20 junho 2024 -
 Capacho Frase- Fui Catar Coquinhos Fundo Preto20 junho 2024
Capacho Frase- Fui Catar Coquinhos Fundo Preto20 junho 2024 -
O que é Free Fire Max e qual a diferença para o jogo original20 junho 2024
-
 Faixa Da Música Country Que Joga Em Um Local De Encontro Da Música Em Luckenback, Texas Foto Editorial - Imagem de local, cidade: 8360472620 junho 2024
Faixa Da Música Country Que Joga Em Um Local De Encontro Da Música Em Luckenback, Texas Foto Editorial - Imagem de local, cidade: 8360472620 junho 2024 -
 CapCut_jogos de bolo20 junho 2024
CapCut_jogos de bolo20 junho 2024 -
 Boruto: Sakura Haruno's Big Role In Two Blue Vortex20 junho 2024
Boruto: Sakura Haruno's Big Role In Two Blue Vortex20 junho 2024 -
 Assistir Shingeki no Kyojin Todos os Episódios Online20 junho 2024
Assistir Shingeki no Kyojin Todos os Episódios Online20 junho 2024 -
 End of Summer Time Capsule - Inner Child Fun20 junho 2024
End of Summer Time Capsule - Inner Child Fun20 junho 2024 -
 Hot Dog - Hotdog Latest Price, Manufacturers & Suppliers20 junho 2024
Hot Dog - Hotdog Latest Price, Manufacturers & Suppliers20 junho 2024 -
/media/movies/covers/2011/05/1b0ee9dbf52656444e761d85babdef1f.jpg) Kore wa Zombie Desu ka? (1ª Temporada) - 11 de Janeiro de 201120 junho 2024
Kore wa Zombie Desu ka? (1ª Temporada) - 11 de Janeiro de 201120 junho 2024