25 cool CSS animation effects and how to create them
Por um escritor misterioso
Last updated 28 setembro 2024

CSS animations can delight, entertain and help users of a site or app. Here

CSS Animations: How to Use Them in HTML Emails

40+ Cool SVG Animation Examples to Inspire You

30 Cool CSS Animation Examples to Create Amazing Animation Websites, by Mockplus

25 Best CSS Page Transition Options 2023 - uiCookies

Custom Animations on Scroll without plugins in Bricks - BricksLabs

Ink Transition Effect in CSS and jQuery

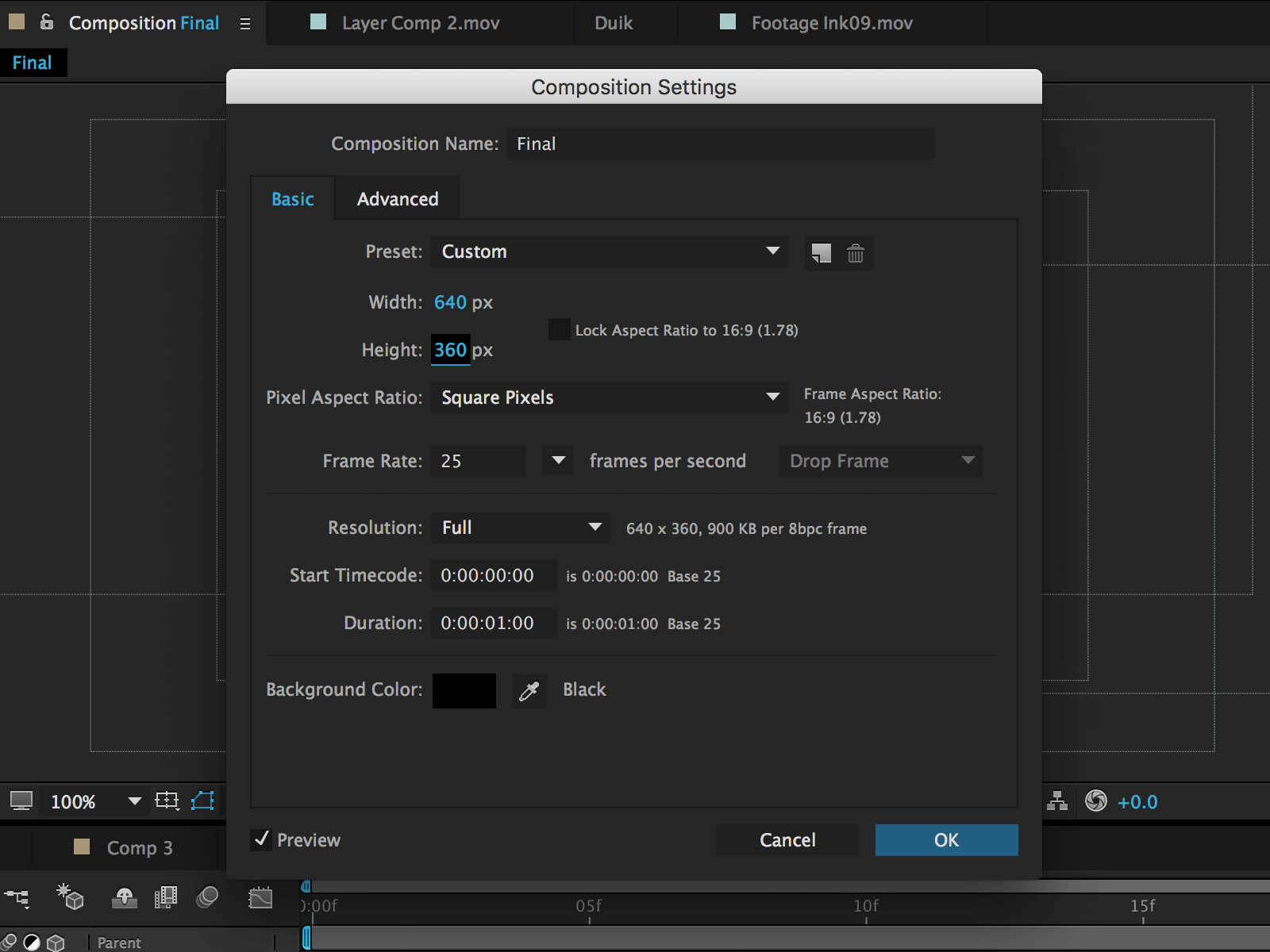
Canvas Animation: Creating Beautiful HTML 5 Animations

GET] 25+ Cool CSS Animations For Your Inspiration - Give-Away and Freebies

Awesome CSS Animations and Effects You Need to Know - codewithbish

Chris' Corner: Better CSS Animation – CodePen

25 cool CSS animation effects and how to create them

25 cool CSS animation effects and how to create them

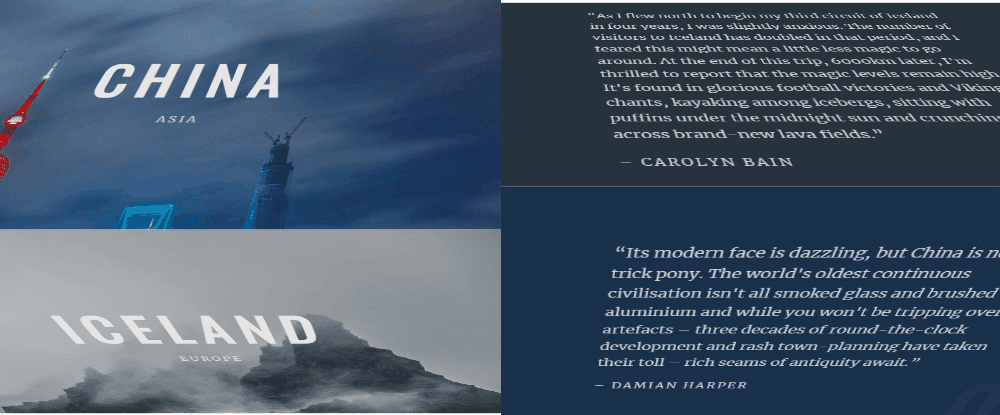
Creating CSS image effects

How to Create CSS Animations on Scroll
Recomendado para você
-
 Create animated text - BlogGIF28 setembro 2024
Create animated text - BlogGIF28 setembro 2024 -
 360° Product Photography - Content Formats and Production28 setembro 2024
360° Product Photography - Content Formats and Production28 setembro 2024 -
 How to Create Animated GIFS with Archicad from GRAPHISOFT28 setembro 2024
How to Create Animated GIFS with Archicad from GRAPHISOFT28 setembro 2024 -
 Rotate a GIF Animation – Online GIF Tools28 setembro 2024
Rotate a GIF Animation – Online GIF Tools28 setembro 2024 -
.gif) Free STL file Atomic Bomb Toy 💣・3D printing idea to download・Cults28 setembro 2024
Free STL file Atomic Bomb Toy 💣・3D printing idea to download・Cults28 setembro 2024 -
 360 character spin by Adam Szczęsny on Dribbble28 setembro 2024
360 character spin by Adam Szczęsny on Dribbble28 setembro 2024 -
 Turn Your Midjourney Images Into An Amazing 3D World!, by Christie C.28 setembro 2024
Turn Your Midjourney Images Into An Amazing 3D World!, by Christie C.28 setembro 2024 -
 GIF Maker for Animated Lettering & Illustration – Nico Ng28 setembro 2024
GIF Maker for Animated Lettering & Illustration – Nico Ng28 setembro 2024 -
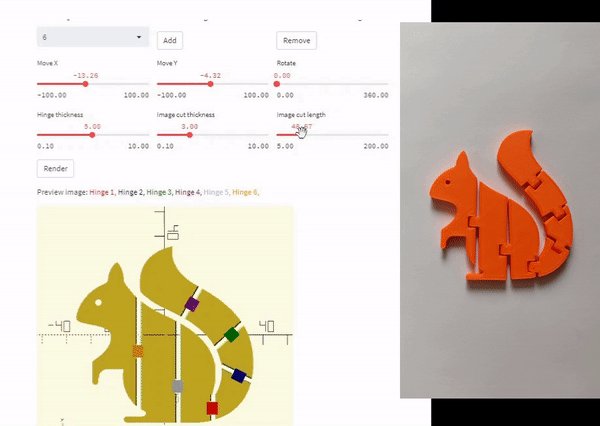
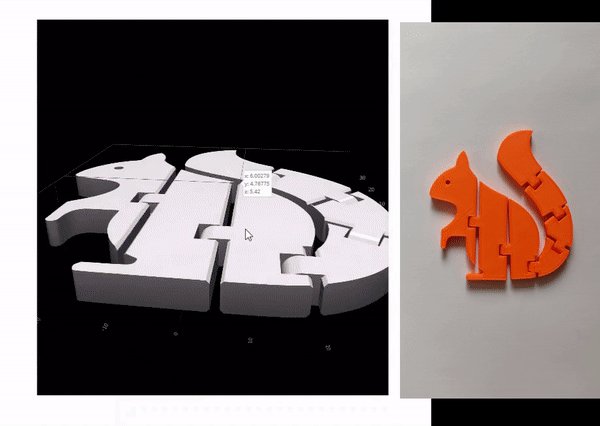
 Flexifier: flexi 3D models generator (print-in-place) by Lucandia, Download free STL model28 setembro 2024
Flexifier: flexi 3D models generator (print-in-place) by Lucandia, Download free STL model28 setembro 2024 -
 Free STL file Marble carousel - Balls puzzle #1・3D print design to download・Cults28 setembro 2024
Free STL file Marble carousel - Balls puzzle #1・3D print design to download・Cults28 setembro 2024
você pode gostar
-
 Jogo minecraft story mode the complete adventure PS4 em Promoção na Americanas28 setembro 2024
Jogo minecraft story mode the complete adventure PS4 em Promoção na Americanas28 setembro 2024 -
 Nova Boneca Mc Divertida r Maria Clara Original28 setembro 2024
Nova Boneca Mc Divertida r Maria Clara Original28 setembro 2024 -
 Pokemon Ultra Shiny Gold Sigma Cheats – Complete Guide28 setembro 2024
Pokemon Ultra Shiny Gold Sigma Cheats – Complete Guide28 setembro 2024 -
 One-Punch Man': todo lo que sabemos sobre la temporada 3 del anime con el esperadísimo28 setembro 2024
One-Punch Man': todo lo que sabemos sobre la temporada 3 del anime con el esperadísimo28 setembro 2024 -
LTA Tickets – Apps no Google Play28 setembro 2024
-
 Minha Amiga Peppa Pig - Uma Nova Aventura28 setembro 2024
Minha Amiga Peppa Pig - Uma Nova Aventura28 setembro 2024 -
 Jogar bola na rua é proibido pela Lei de Trânsito? - Jogar futebol na rua é proibido?28 setembro 2024
Jogar bola na rua é proibido pela Lei de Trânsito? - Jogar futebol na rua é proibido?28 setembro 2024 -
 The Epic Games Store Spring Sale 2023 - Epic Games Store28 setembro 2024
The Epic Games Store Spring Sale 2023 - Epic Games Store28 setembro 2024 -
 Roblox music codes December 2023 – the best song IDs28 setembro 2024
Roblox music codes December 2023 – the best song IDs28 setembro 2024 -
 Messi careca - Meme by Tobi2931 :) Memedroid28 setembro 2024
Messi careca - Meme by Tobi2931 :) Memedroid28 setembro 2024