reactjs - How to extend JSX types for Typescript? - Stack Overflow
Por um escritor misterioso
Last updated 20 junho 2024

I wrote a new component like the following code:
function CustomInput({ floatLabel, props }: any) {
return (
<label>
{floatLabel}
<input {props} />
</lab

What does a React developer do? Essential skills for React developers

Learn React Hooks with Typescript

Best UI Frameworks for your New React.js App

Building a Refined Combobox Component with React & TypeScript

MERN Stack - GeeksforGeeks

Why should you choose React.js for your project? Basic info and

Modularizing React Applications with Established UI Patterns

8 Advantages of React JS: Reasons to Choose
JSX element type 'ReactQuill' does not have any construct or call

React JS

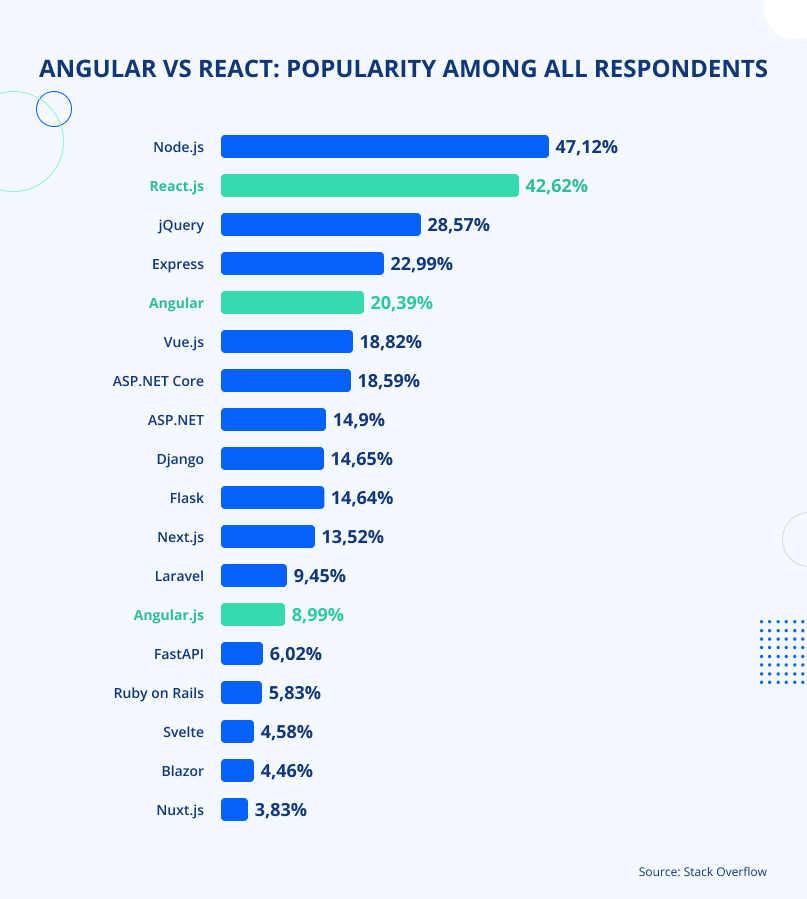
Angular vs React 2023: The Right Pick For Your Next Project – JayDevs

Mastering the Art of Building Dynamic User Interfaces with React.js 🚀
Recomendado para você
-
 Writing a Recursive Utility Type in TypeScript :: Building Better20 junho 2024
Writing a Recursive Utility Type in TypeScript :: Building Better20 junho 2024 -
 Best Practices for Using TypeScript and React20 junho 2024
Best Practices for Using TypeScript and React20 junho 2024 -
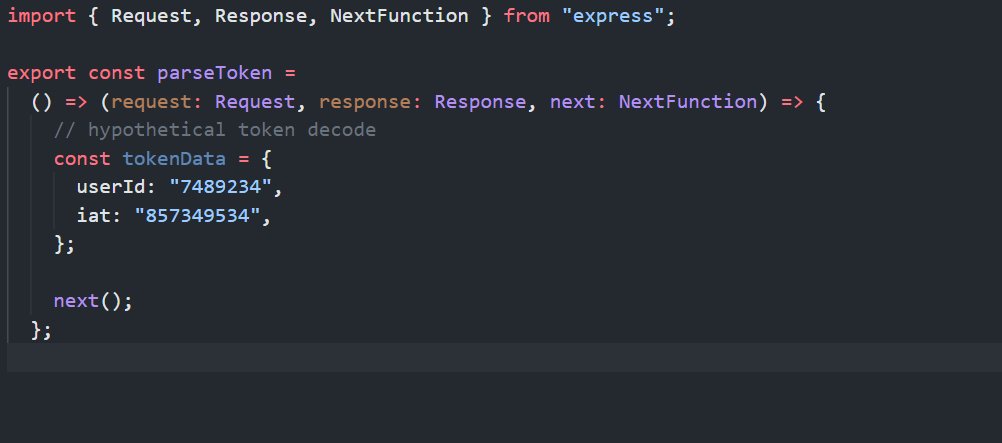
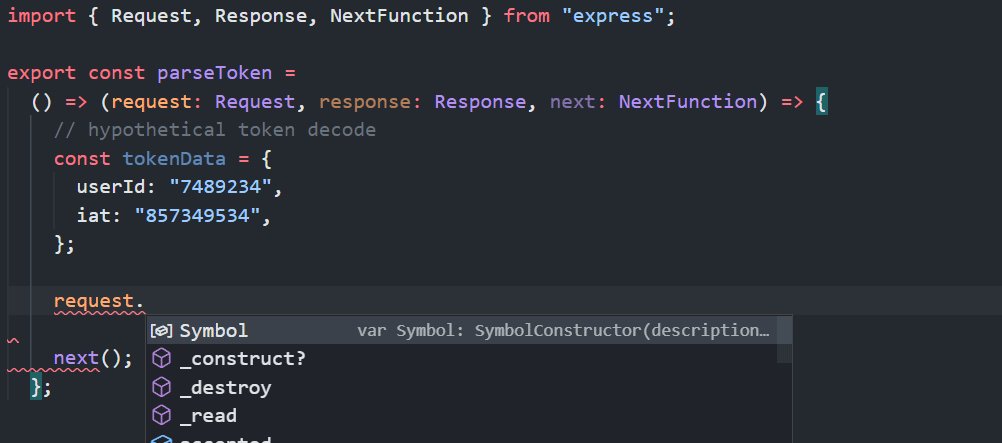
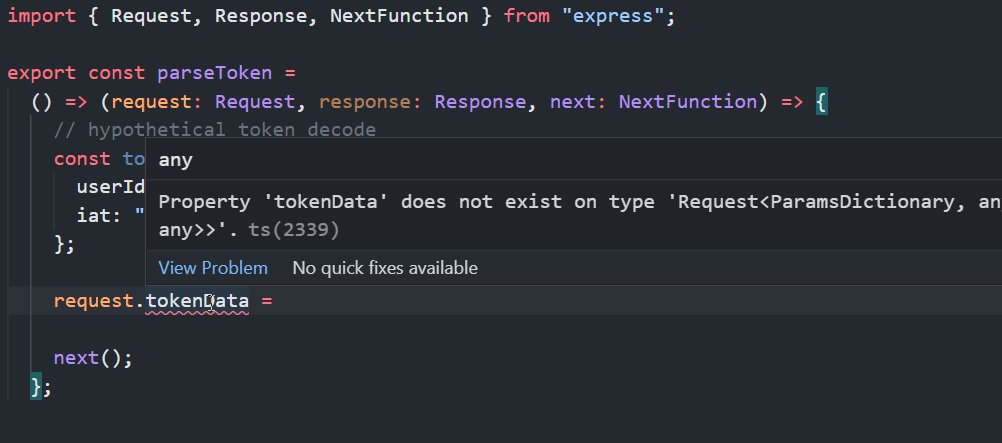
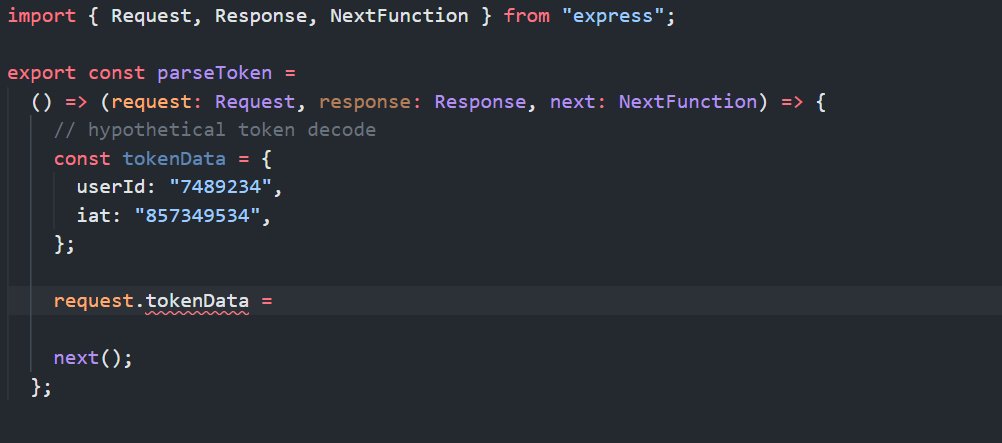
 How To Extend Express Request Interface in Typescript20 junho 2024
How To Extend Express Request Interface in Typescript20 junho 2024 -
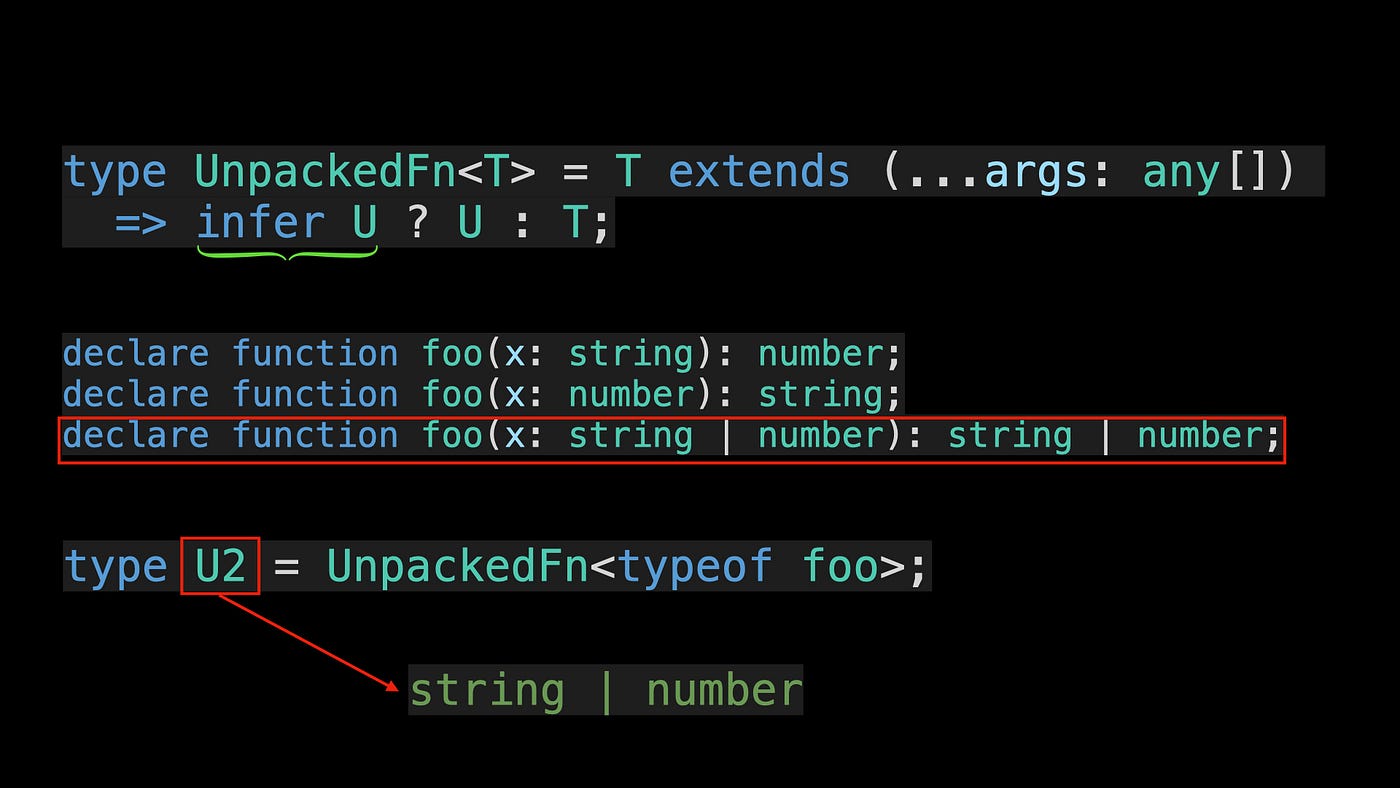
 Using TypeScript infer Like a Pro, by Bytefer20 junho 2024
Using TypeScript infer Like a Pro, by Bytefer20 junho 2024 -
 Typescript Tutorial #34 Extending interfaces in TypeScript20 junho 2024
Typescript Tutorial #34 Extending interfaces in TypeScript20 junho 2024 -
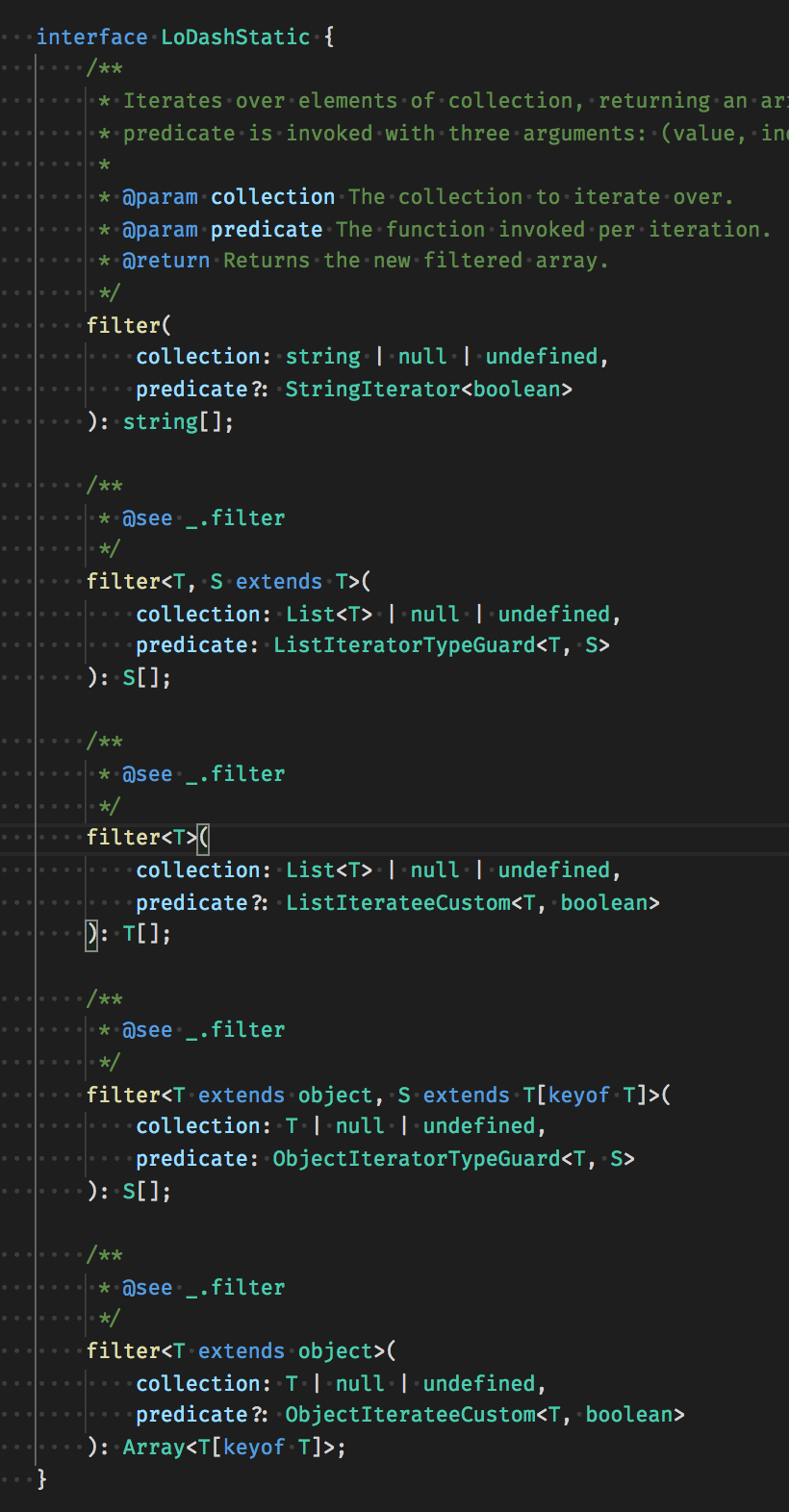
 TypeScript — Generics and overloads20 junho 2024
TypeScript — Generics and overloads20 junho 2024 -
 Haz on X: Just learned about this distinction between `type` and `interface` in TypeScript. I guess I'll have to switch to interface to document APIs. 😐 / X20 junho 2024
Haz on X: Just learned about this distinction between `type` and `interface` in TypeScript. I guess I'll have to switch to interface to document APIs. 😐 / X20 junho 2024 -
 TypeScript: Array generic, Custom generic type, Generic extends, Default values of Generics, Generic types with extends20 junho 2024
TypeScript: Array generic, Custom generic type, Generic extends, Default values of Generics, Generic types with extends20 junho 2024 -
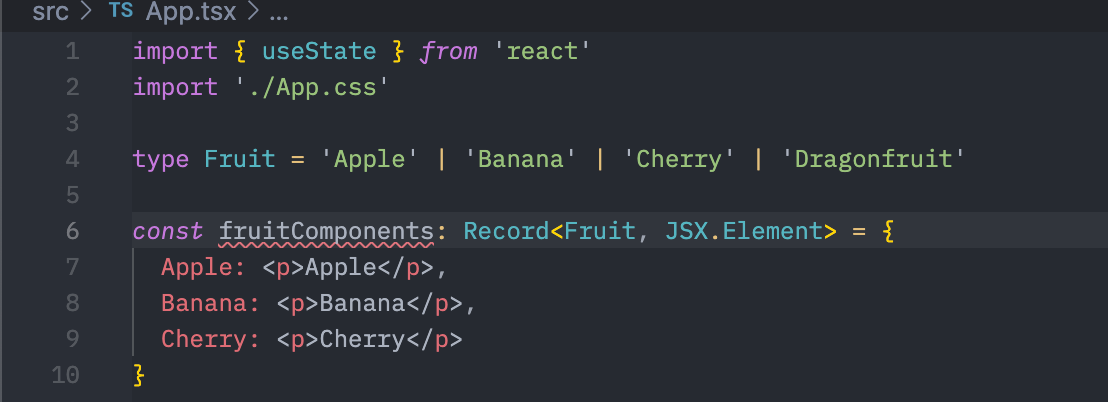
 Use TypeScript Record Types for Better Code, by Charles Chen20 junho 2024
Use TypeScript Record Types for Better Code, by Charles Chen20 junho 2024 -
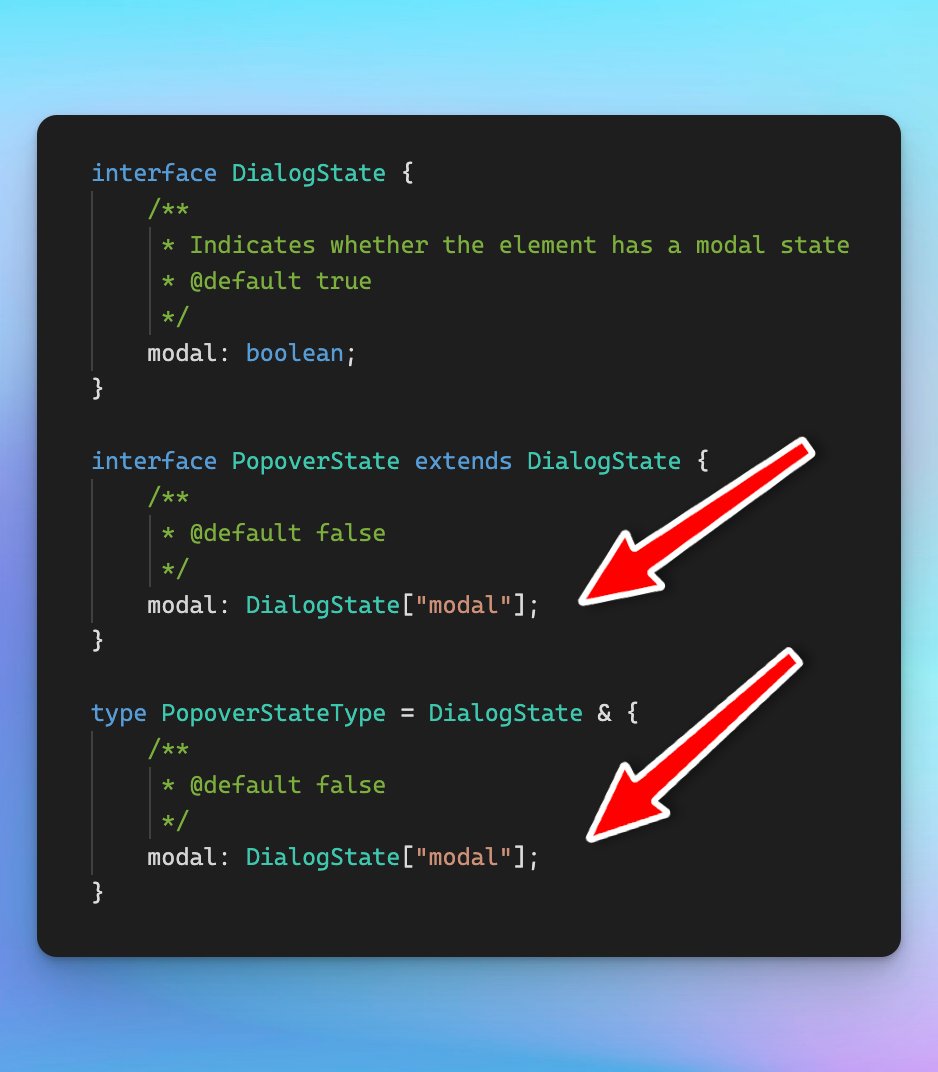
 Extends interface and type in typescript20 junho 2024
Extends interface and type in typescript20 junho 2024
você pode gostar
-
 DECATHON AVENIDA PAULISTA SP (FUI CONHECER A LOJA E FAZER COMPRAS 🎁) + ARTISTAS DE RUA CONFIRA 🤹🏻♀️20 junho 2024
DECATHON AVENIDA PAULISTA SP (FUI CONHECER A LOJA E FAZER COMPRAS 🎁) + ARTISTAS DE RUA CONFIRA 🤹🏻♀️20 junho 2024 -
![SFM] Molten Freddy Full Body - [FNaF 6 FFPS] by FriskYT on DeviantArt](https://i.pinimg.com/originals/93/a6/ba/93a6ba978ce847da739e297506b10a9f.png) SFM] Molten Freddy Full Body - [FNaF 6 FFPS] by FriskYT on DeviantArt20 junho 2024
SFM] Molten Freddy Full Body - [FNaF 6 FFPS] by FriskYT on DeviantArt20 junho 2024 -
 Kiyotaka Ayanokoji Phone Case Cover For iPhone 15 SE2020 14 6 7 8 plus XS XR20 junho 2024
Kiyotaka Ayanokoji Phone Case Cover For iPhone 15 SE2020 14 6 7 8 plus XS XR20 junho 2024 -
 2+ Hundred Criscito Royalty-Free Images, Stock Photos & Pictures20 junho 2024
2+ Hundred Criscito Royalty-Free Images, Stock Photos & Pictures20 junho 2024 -
 fotos para perfil de sad20 junho 2024
fotos para perfil de sad20 junho 2024 -
 Chimaev provoca Usman e promete desafiar campeão do UFC: Quase um20 junho 2024
Chimaev provoca Usman e promete desafiar campeão do UFC: Quase um20 junho 2024 -
 The Legend of Zelda™: Breath of the Wild on Nintendo Switch – Argentine Peso20 junho 2024
The Legend of Zelda™: Breath of the Wild on Nintendo Switch – Argentine Peso20 junho 2024 -
 Doodle God: Evolution20 junho 2024
Doodle God: Evolution20 junho 2024 -
 Toy Story 5 Release Date: When Will It Be Confirmed? in 202320 junho 2024
Toy Story 5 Release Date: When Will It Be Confirmed? in 202320 junho 2024 -
 Zoro saving Nami❤ : r/OnePiece20 junho 2024
Zoro saving Nami❤ : r/OnePiece20 junho 2024