Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it
Por um escritor misterioso
Last updated 29 maio 2024
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/media/F62iCEHXkAE5fTI.jpg)
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/tweet_video_thumb/ETgrPSVXQAIA7sp?format=jpg&name=large)
Sam Denty (@samddenty) / X
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://developer.chrome.com/static/blog/extend-recorder/image/enhance-replay-experienc-39c6a4c58856c.png)
Customize and automate user flows beyond Chrome DevTools Recorder, Blog
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/o3Dg3.png)
http - Chrome dev tools fails to show response even the content returned has header Content-Type:text/html; charset=UTF-8 - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/fn1qO.png)
Cannot debug in VS Code by attaching to Chrome - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://user-images.githubusercontent.com/139975/79270744-a7806a00-7e6c-11ea-82f8-fd03621f38a0.png)
Use in Chrome dev tools doesn't show full stacks · Issue #38 · blakeembrey/make-error-cause · GitHub
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://user-images.githubusercontent.com/139975/79377464-b9741280-7f29-11ea-868b-303186d48f17.png)
Use in Chrome dev tools doesn't show full stacks · Issue #38 · blakeembrey/make-error-cause · GitHub
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/media/F5a0yR6bUAA66w8.jpg)
Sam Denty (@samddenty) / X
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/ZLVzK.png)
Cannot debug in VS Code by attaching to Chrome - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://i.stack.imgur.com/TZ5Zp.png)
Cannot debug in VS Code by attaching to Chrome - Stack Overflow
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/media/87d/87dea7a2-46ea-4477-a2e6-a9f379bc0e1c/php6RgrGm)
Consider the following LC-3 code, which is used to
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://powerusers.microsoft.com/t5/image/serverpage/image-id/377883i952E829ED7BFE8F3/image-dimensions/665x295/is-moderation-mode/true?v=v2)
Solved: Expected Record Value error with dropdowns in form - Power Platform Community
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://media.cheggcdn.com/study/5e1/5e107964-aff2-4f79-8e3a-0601d8988812/image.png)
Solved a. Upside-Down Applications develops custom programs
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://pbs.twimg.com/profile_images/1698078870883241984/wVl-EaC6_400x400.jpg)
Sam Denty (@samddenty) / X
![Chrome DevTools on X: [3/3] Ouch, it returns error. 🙈 However, we've improving that. Enable the experiment in our latest RFC! It will evaluate the correct coffee value. How to test it](https://wd.imgix.net/image/dPDCek3EhZgLQPGtEG3y0fTn4v82/rs8gfXvOFh0Jrnw3F15j.png?auto=format&w=1600)
Record, replay and measure user flows with Chrome DevTools
Recomendado para você
-
 Cheat Google Chrome T-Rex Game To Get Unbelievably High Score29 maio 2024
Cheat Google Chrome T-Rex Game To Get Unbelievably High Score29 maio 2024 -
 How to Play the REAL Chrome Dino Game29 maio 2024
How to Play the REAL Chrome Dino Game29 maio 2024 -
 How to Hack Google Dinosaur Game in Chrome29 maio 2024
How to Hack Google Dinosaur Game in Chrome29 maio 2024 -
 5 Best Google Dinosaur Game Hacks - TechWiser29 maio 2024
5 Best Google Dinosaur Game Hacks - TechWiser29 maio 2024 -
 Internet down? How to play Google Chrome's hidden dinosaur game29 maio 2024
Internet down? How to play Google Chrome's hidden dinosaur game29 maio 2024 -
Automation/Hack for Dinasour Game, by Ossama Mehmood29 maio 2024
-
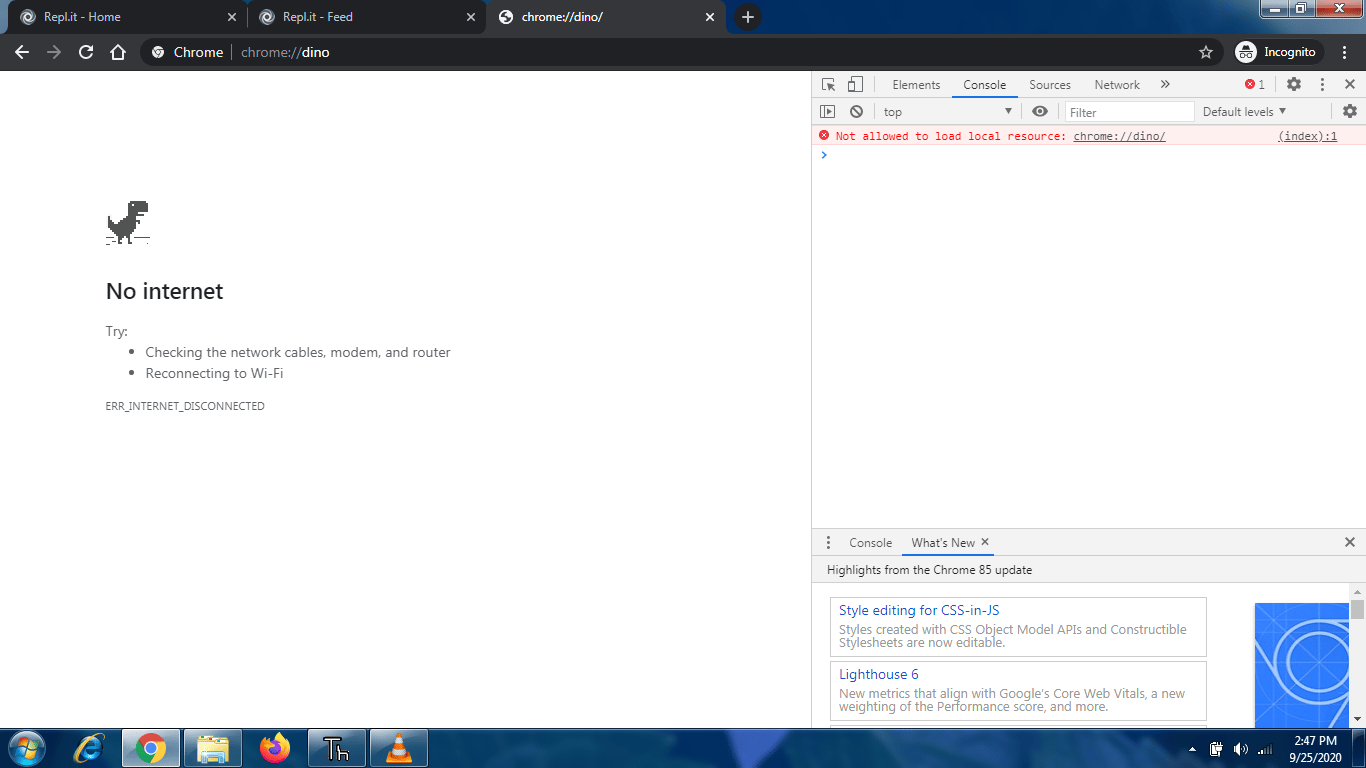
 How to hack Google dinogame! - Replit29 maio 2024
How to hack Google dinogame! - Replit29 maio 2024 -
Hacking Google dinosaur in 30 seconds! 🦕 #googledinogame #google #hac29 maio 2024
-
Startup Pakistan slog noget op på LinkedIn29 maio 2024
-
 Google Chrome 101: How to Play the Hidden Dinosaur Mini-Game on Your iPhone or Android Phone « Smartphones :: Gadget Hacks29 maio 2024
Google Chrome 101: How to Play the Hidden Dinosaur Mini-Game on Your iPhone or Android Phone « Smartphones :: Gadget Hacks29 maio 2024
você pode gostar
-
 League of Legends' 10.25 Patch brings new champion Rell29 maio 2024
League of Legends' 10.25 Patch brings new champion Rell29 maio 2024 -
Diamante Pipas v6.65 Apk (Mod Menu, Dinheiro Infinito) - ANDRO APK MOD29 maio 2024
-
 The Strangers (2008 film) - Wikipedia29 maio 2024
The Strangers (2008 film) - Wikipedia29 maio 2024 -
 FIAP29 maio 2024
FIAP29 maio 2024 -
 Ende, Isekai wa smartphone to tomo ni29 maio 2024
Ende, Isekai wa smartphone to tomo ni29 maio 2024 -
 Linear Speed Training — American Coaching Academy29 maio 2024
Linear Speed Training — American Coaching Academy29 maio 2024 -
 Retro-tetris Com Quadrados Brilhantes. Moção. Fundo Com Quadrados29 maio 2024
Retro-tetris Com Quadrados Brilhantes. Moção. Fundo Com Quadrados29 maio 2024 -
/cdn.vox-cdn.com/uploads/chorus_asset/file/24815764/ps5_bundle.jpg) Where to preorder Sony's new Spider-Man PS5 console and accessories - The Verge29 maio 2024
Where to preorder Sony's new Spider-Man PS5 console and accessories - The Verge29 maio 2024 -
 Is Battlefront 2 Crossplay? Answered29 maio 2024
Is Battlefront 2 Crossplay? Answered29 maio 2024 -
 Você sabe tudo sobre o filme Z.O.M.B.I.E.S?29 maio 2024
Você sabe tudo sobre o filme Z.O.M.B.I.E.S?29 maio 2024

