/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Last updated 07 junho 2024

RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

Create multiple websites in Magento2 and access them with different domains - Webkul Blog

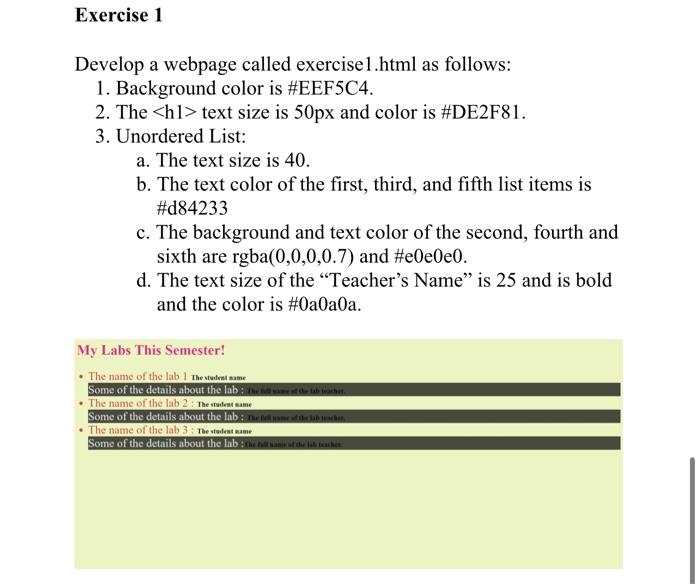
Solved Develop a webpage called exercise 1.html as follows
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

javascript - NextJs Link component wrapping Image causes errors when mapping over array unless used in top level page component - Stack Overflow
next/image with remote URL return 504 error · vercel next.js · Discussion #34433 · GitHub

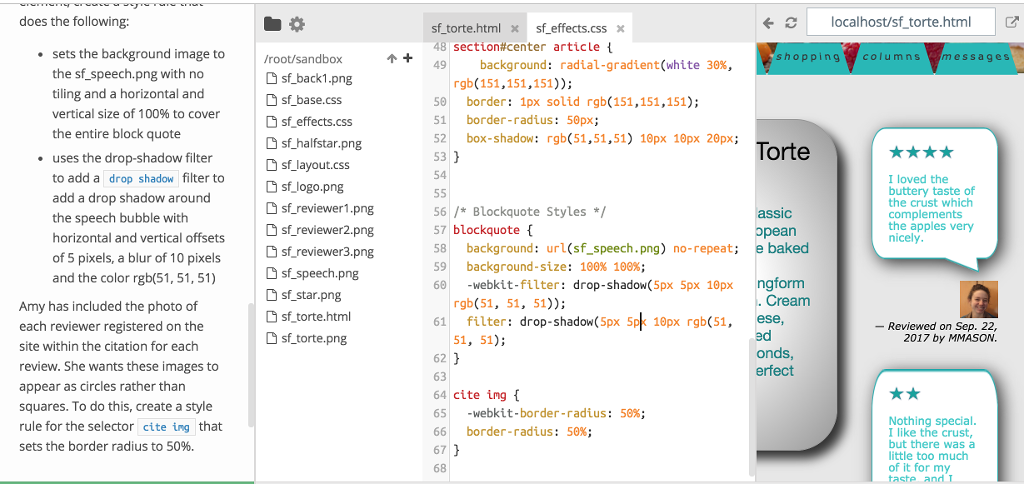
Solved I am unable to style the square images listed on

Solved Open the code4-2_grad.css file. Create a style rule

next/image not properly sizing images · Issue #44244 · vercel/next.js · GitHub

Jquery Image Zoom Plugin - elevatezoom

Two successive images will not float properly - Microsoft Community
trailingSlash: true redirects /_next/image? to /_next/image/? for each image request · Issue #21337 · vercel/next.js · GitHub
Recomendado para você
-
 How to Play Roblox on a Chromebook in 2023 (2 Methods)07 junho 2024
How to Play Roblox on a Chromebook in 2023 (2 Methods)07 junho 2024 -
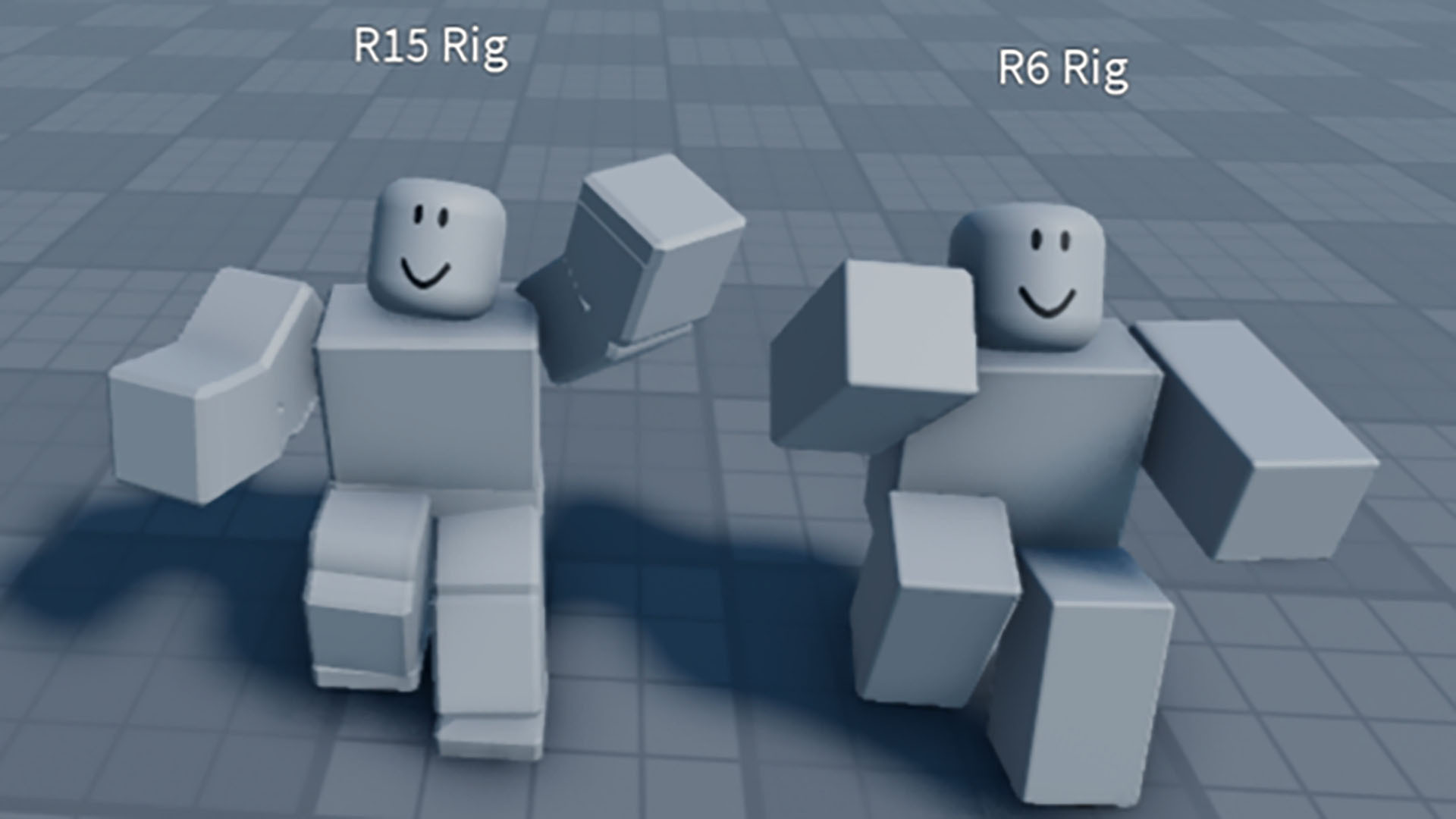
 For Roblox avatars, it's something old and something new07 junho 2024
For Roblox avatars, it's something old and something new07 junho 2024 -
![Roblox Dark Mode [How To Turn On Official Dark Theme]](https://nighteye.app/wp-content/uploads/2020/01/roblox-dark-theme-here-708x480.png) Roblox Dark Mode [How To Turn On Official Dark Theme]07 junho 2024
Roblox Dark Mode [How To Turn On Official Dark Theme]07 junho 2024 -
 Roblox Catalog - 10 legendary items07 junho 2024
Roblox Catalog - 10 legendary items07 junho 2024 -
RoSeal - Augmented Roblox Experience07 junho 2024
-
 RoGold - Roblox Extension07 junho 2024
RoGold - Roblox Extension07 junho 2024 -
 EXTENSIONS FOR ROBLOX MOBILE! IOS & ANDROID! ROGOLD/BTROBLOX/ROPRO! (HOW TO SET UP)07 junho 2024
EXTENSIONS FOR ROBLOX MOBILE! IOS & ANDROID! ROGOLD/BTROBLOX/ROPRO! (HOW TO SET UP)07 junho 2024 -
![Wear More Than One Hair on Roblox Mobile [ ✓ Solved ] - Alvaro](https://alvarotrigo.com/blog/assets/imgs/2023-06-09/wear-multiple-hair-roblox-mobile.jpeg) Wear More Than One Hair on Roblox Mobile [ ✓ Solved ] - Alvaro07 junho 2024
Wear More Than One Hair on Roblox Mobile [ ✓ Solved ] - Alvaro07 junho 2024 -
 How to: Identify malicious Plugins - Community Tutorials07 junho 2024
How to: Identify malicious Plugins - Community Tutorials07 junho 2024 -
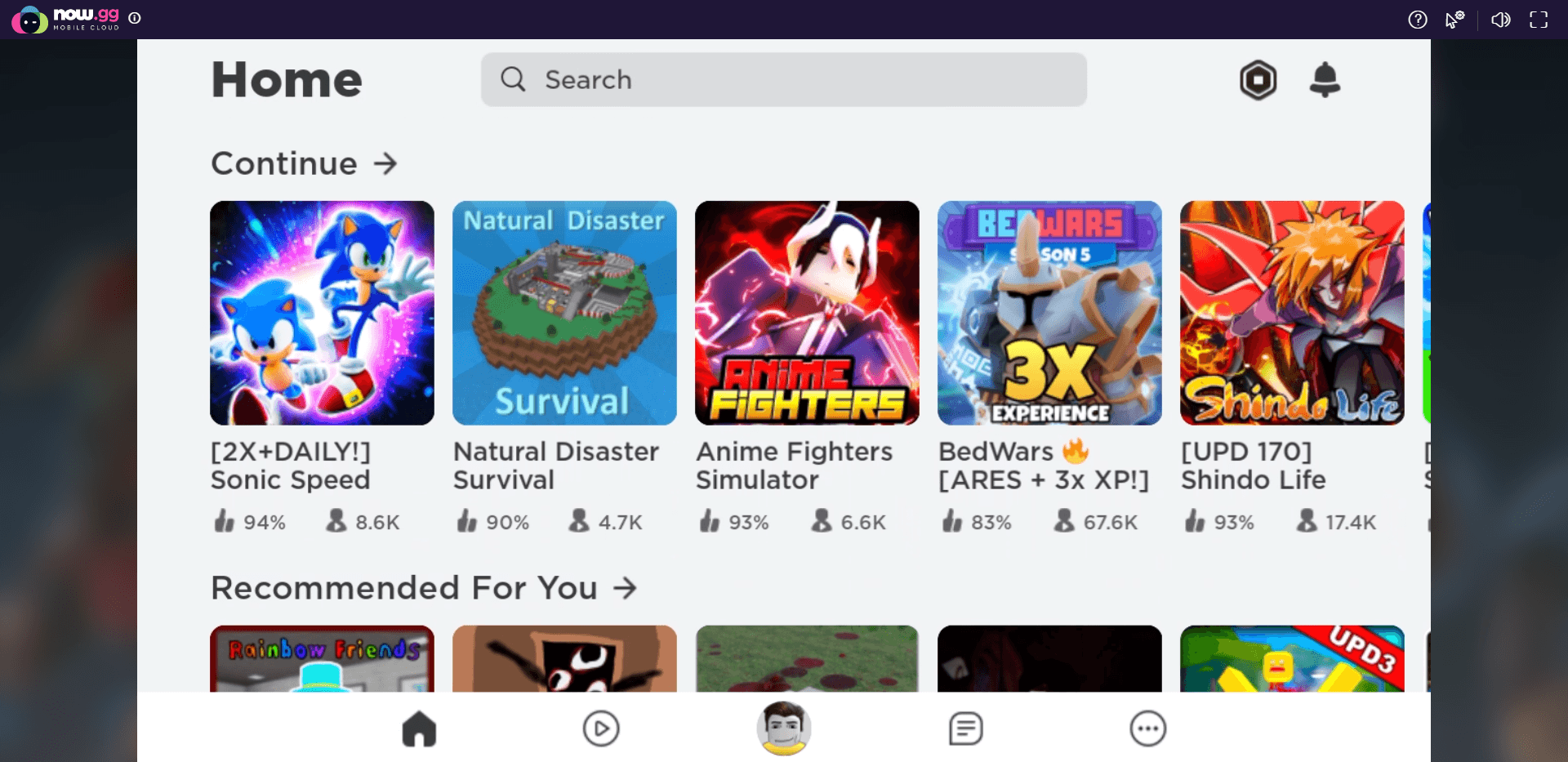
 How to Play Roblox on Your School Chromebook Without Downloading07 junho 2024
How to Play Roblox on Your School Chromebook Without Downloading07 junho 2024
você pode gostar
-
 Need for Speed™ Payback: All DLC cars bundle07 junho 2024
Need for Speed™ Payback: All DLC cars bundle07 junho 2024 -
 Amazing Shrek Floral Crocs Shoes, Sandals, Shoes - Inspire Uplift07 junho 2024
Amazing Shrek Floral Crocs Shoes, Sandals, Shoes - Inspire Uplift07 junho 2024 -
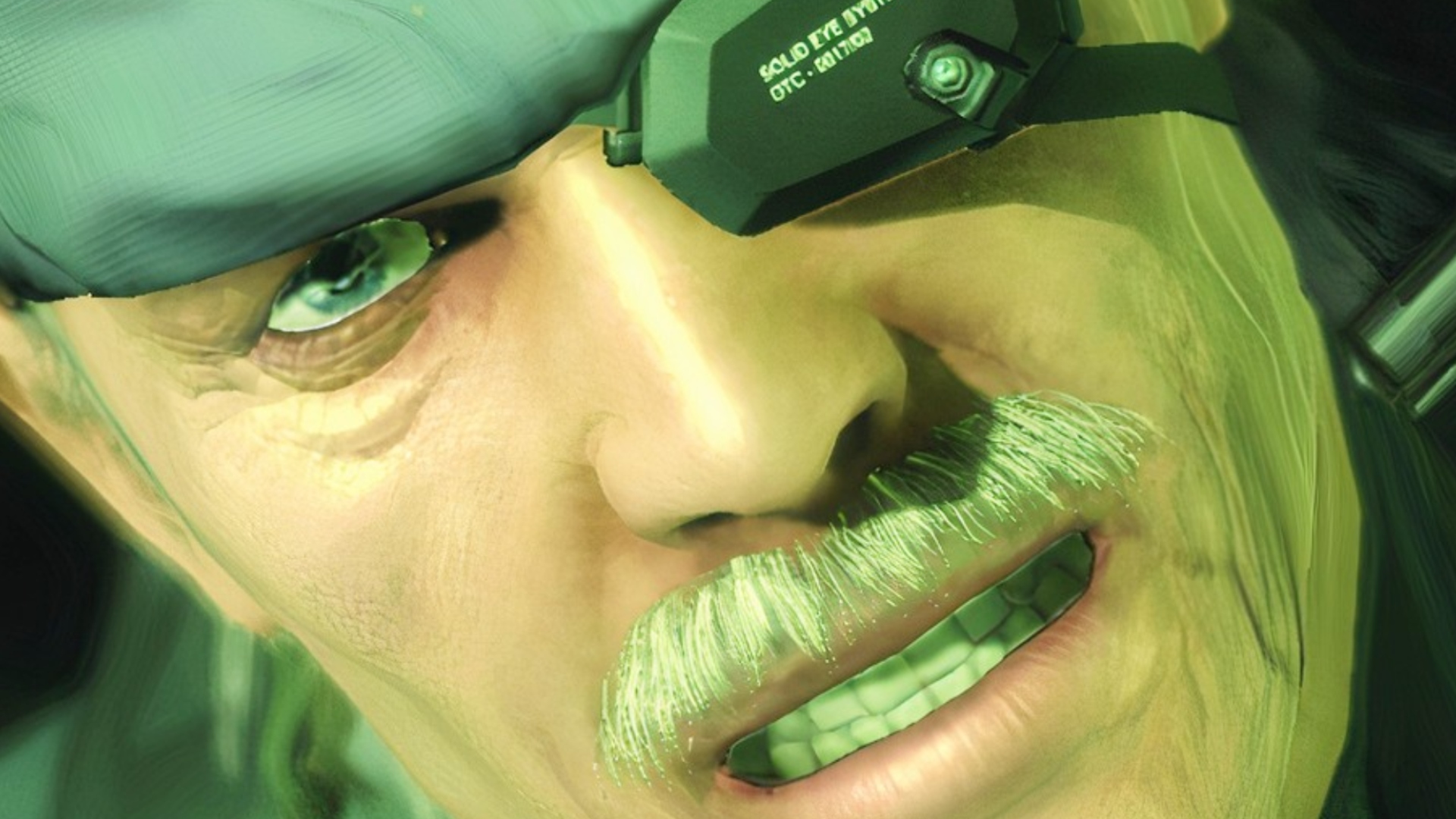
 Metal Gear Solid 4 might finally be coming back07 junho 2024
Metal Gear Solid 4 might finally be coming back07 junho 2024 -
🗣️🏆: MELHORES DESENHOS PARA SEU MOICANO DISFARÇADO #moicanodisfarçad, risco para corte moicano disfarçado07 junho 2024
-
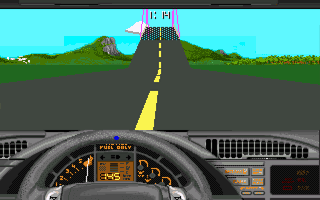
 Jogos Mofados: Stunts07 junho 2024
Jogos Mofados: Stunts07 junho 2024 -
 Como Desenhar NARUTO Uzumaki Passo a Passo Speed Art07 junho 2024
Como Desenhar NARUTO Uzumaki Passo a Passo Speed Art07 junho 2024 -
 Quem são eles? Listamos 10 personagens pouco conhecidos do mundo07 junho 2024
Quem são eles? Listamos 10 personagens pouco conhecidos do mundo07 junho 2024 -
Big floppa - Time is fleeting07 junho 2024
-
 Baixe Como desenhar anime Akatsuki no PC07 junho 2024
Baixe Como desenhar anime Akatsuki no PC07 junho 2024 -
 cohost! - 👑🎲!KING DICE!🎲👑07 junho 2024
cohost! - 👑🎲!KING DICE!🎲👑07 junho 2024

