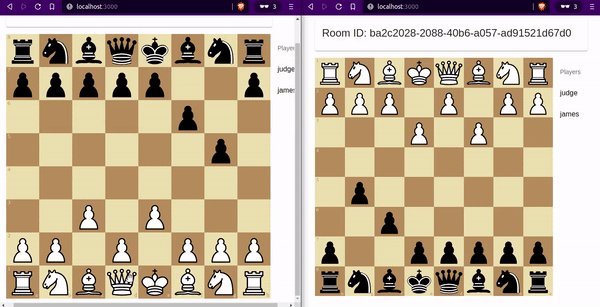
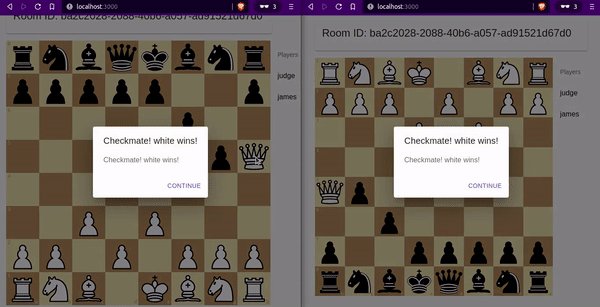
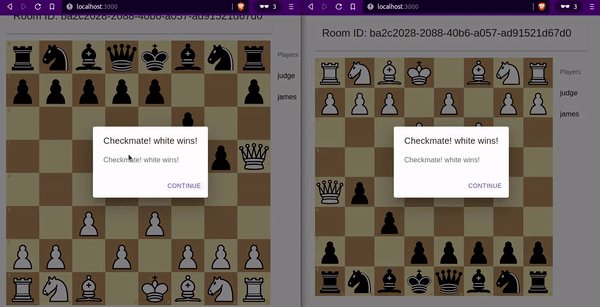
Create a Chess game with ReactJS part 30: Castling logic
Por um escritor misterioso
Last updated 31 maio 2024

Explaining what castling is and implementing the logic for it is what we are going to talk about and implement in this episode of creating a chess game with

Gallery of Final Projects - CS50x 2021
How to program a chess game using JavaScript - Quora

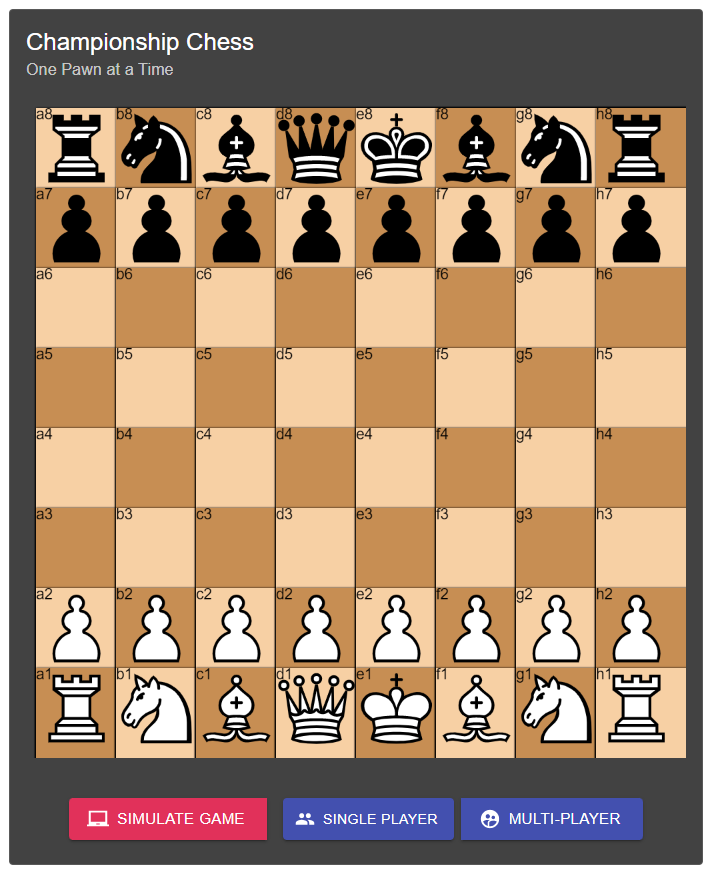
React.js 'Championship Chess' from Scratch — Part One, by Anthony Mele

Let's create a Chess game with React, chess.js

Create a Chess game with React and Chessboardjsx ♟️ - DEV Community

How to create chessboard using React js in 2023? - Weekend Tutorial

Building a Chess Game with React

Create a Chess game with ReactJS part 29: King protection

Crossword Puzzle Of The Week #33(Chessboard Problems) - GeeksforGeeks

Introducing chessevaluationtraining.com: a free position evaluation trainer : r/chess
What would be the cost of developing a chess game application? - Quora
Recomendado para você
-
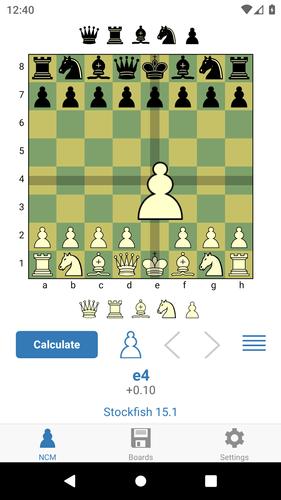
 Next Chess Move Latest Version 3.3.1 for Android31 maio 2024
Next Chess Move Latest Version 3.3.1 for Android31 maio 2024 -
 Acquisition of chess knowledge in AlphaZero31 maio 2024
Acquisition of chess knowledge in AlphaZero31 maio 2024 -
 Maia Chess31 maio 2024
Maia Chess31 maio 2024 -
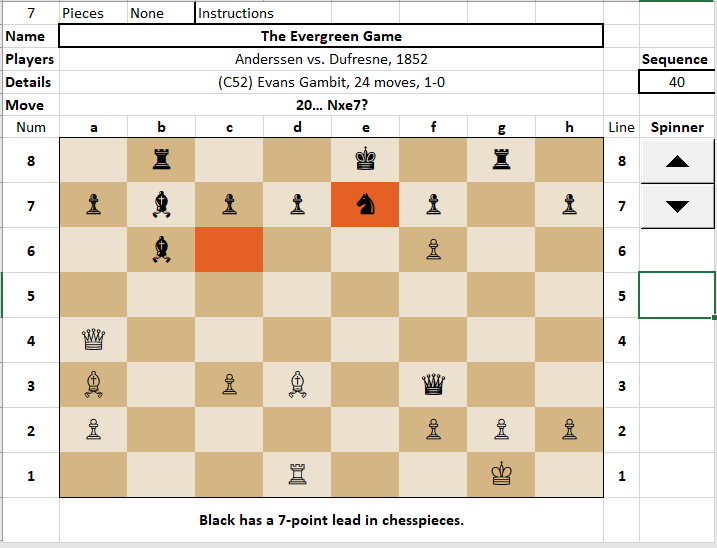
Excel Chess Games Viewer 2.0 - Microsoft Community Hub31 maio 2024
-
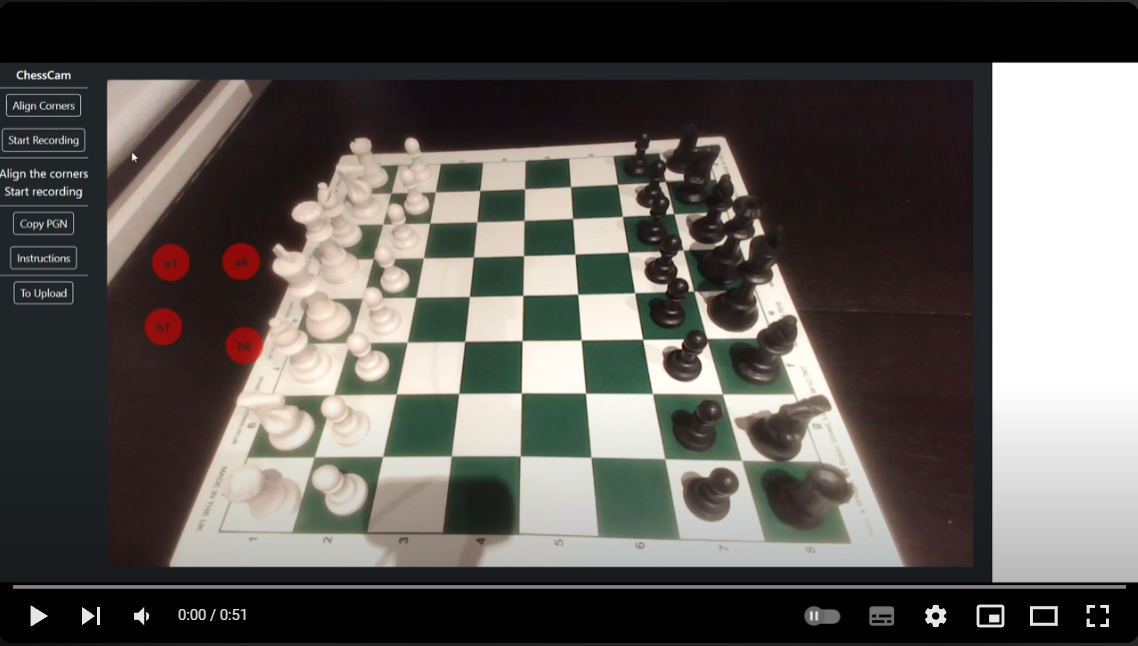
 GitHub - Pbatch/CameraChessWeb: Record a chess game live and31 maio 2024
GitHub - Pbatch/CameraChessWeb: Record a chess game live and31 maio 2024 -
 GitHub - sebasjm/nextjs-chess31 maio 2024
GitHub - sebasjm/nextjs-chess31 maio 2024 -
 Chess, but a totally random comment decides next move, legal or not. (Day 3) Camel travels to St. Petersburg on a plane. He will arrive tomorrow. : r/AnarchyChess31 maio 2024
Chess, but a totally random comment decides next move, legal or not. (Day 3) Camel travels to St. Petersburg on a plane. He will arrive tomorrow. : r/AnarchyChess31 maio 2024 -
 New release - Next Chess Move31 maio 2024
New release - Next Chess Move31 maio 2024 -
 Generating Legal Chess Moves Efficiently • Peter Ellis Jones31 maio 2024
Generating Legal Chess Moves Efficiently • Peter Ellis Jones31 maio 2024 -
 Next Chess Move na App Store31 maio 2024
Next Chess Move na App Store31 maio 2024
você pode gostar
-
 Los pibes de Chaca y Mexico — Daniel Malter31 maio 2024
Los pibes de Chaca y Mexico — Daniel Malter31 maio 2024 -
Playing With Fire31 maio 2024
-
 Bet365 Affiliates Terms And Conditions - Top, Best University in Jaipur, Rajasthan31 maio 2024
Bet365 Affiliates Terms And Conditions - Top, Best University in Jaipur, Rajasthan31 maio 2024 -
 A JULIA MINEGIRL MOSTROU O SEU ROSTO NESSE VÍDEO?! (ROBLOX)31 maio 2024
A JULIA MINEGIRL MOSTROU O SEU ROSTO NESSE VÍDEO?! (ROBLOX)31 maio 2024 -
 Gambit and Storm (Fortnite) by Zyule on DeviantArt31 maio 2024
Gambit and Storm (Fortnite) by Zyule on DeviantArt31 maio 2024 -
 Prison of Paradise em Promoção na Americanas31 maio 2024
Prison of Paradise em Promoção na Americanas31 maio 2024 -
 Otome Game Sekai wa Mob ni Kibishii Sekai desu by weelass468 on DeviantArt31 maio 2024
Otome Game Sekai wa Mob ni Kibishii Sekai desu by weelass468 on DeviantArt31 maio 2024 -
 Ichiban Ushiro no Daimaou Temporada 1 - episódios online streaming31 maio 2024
Ichiban Ushiro no Daimaou Temporada 1 - episódios online streaming31 maio 2024 -
 Download Toca World 1.42 APK latest v1.42 for Android31 maio 2024
Download Toca World 1.42 APK latest v1.42 for Android31 maio 2024 -
 Genshin Impact Prime Gaming bundle: How to get free 60 Primogems31 maio 2024
Genshin Impact Prime Gaming bundle: How to get free 60 Primogems31 maio 2024